Four Calling Birds
Remember the correct bird sequence to reveal a hidden message!

YOU WILL NEED
- Laptop
- Scratch account
STEP 1




Create a new project on https://scratch.mit.edu/
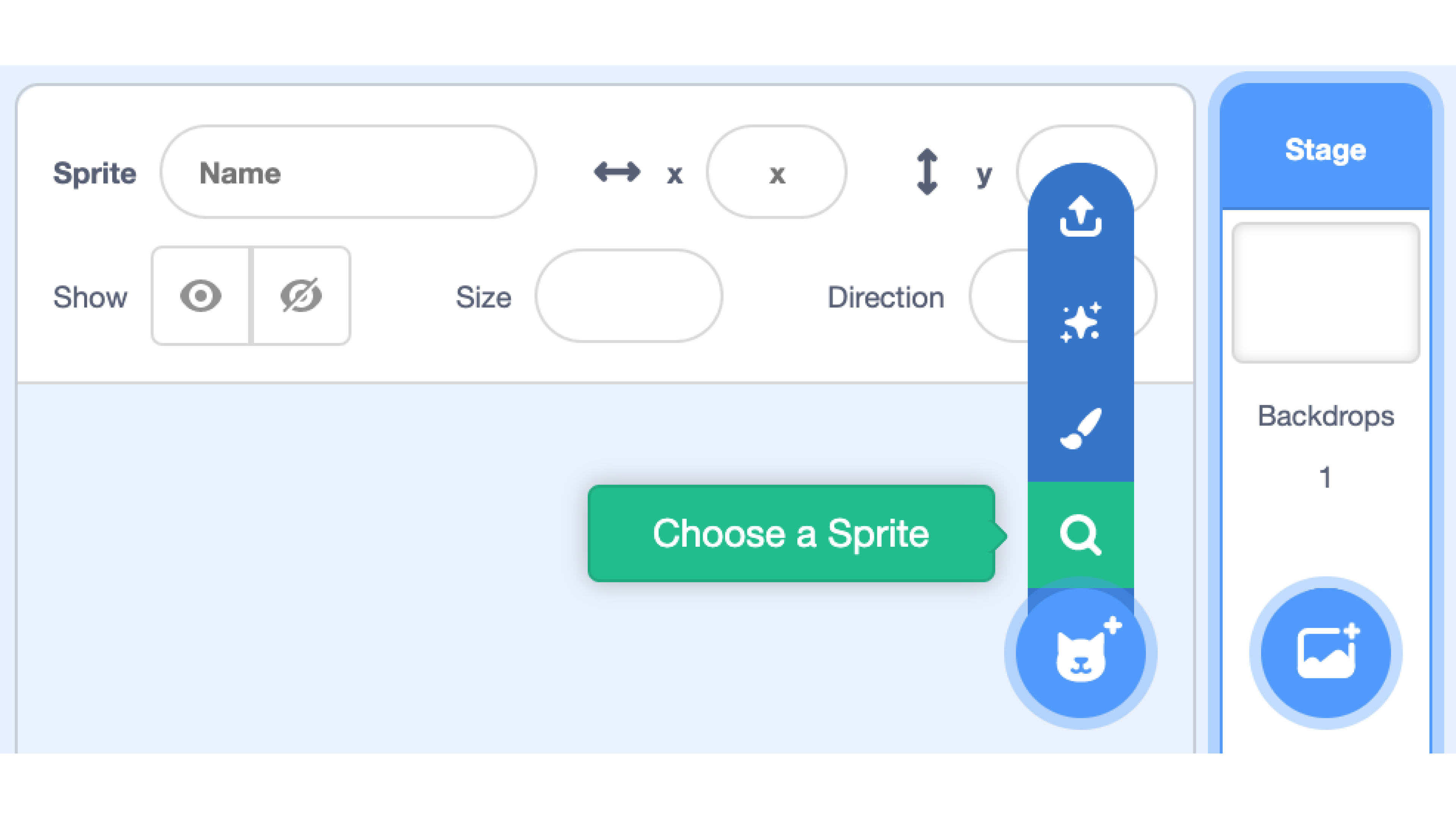
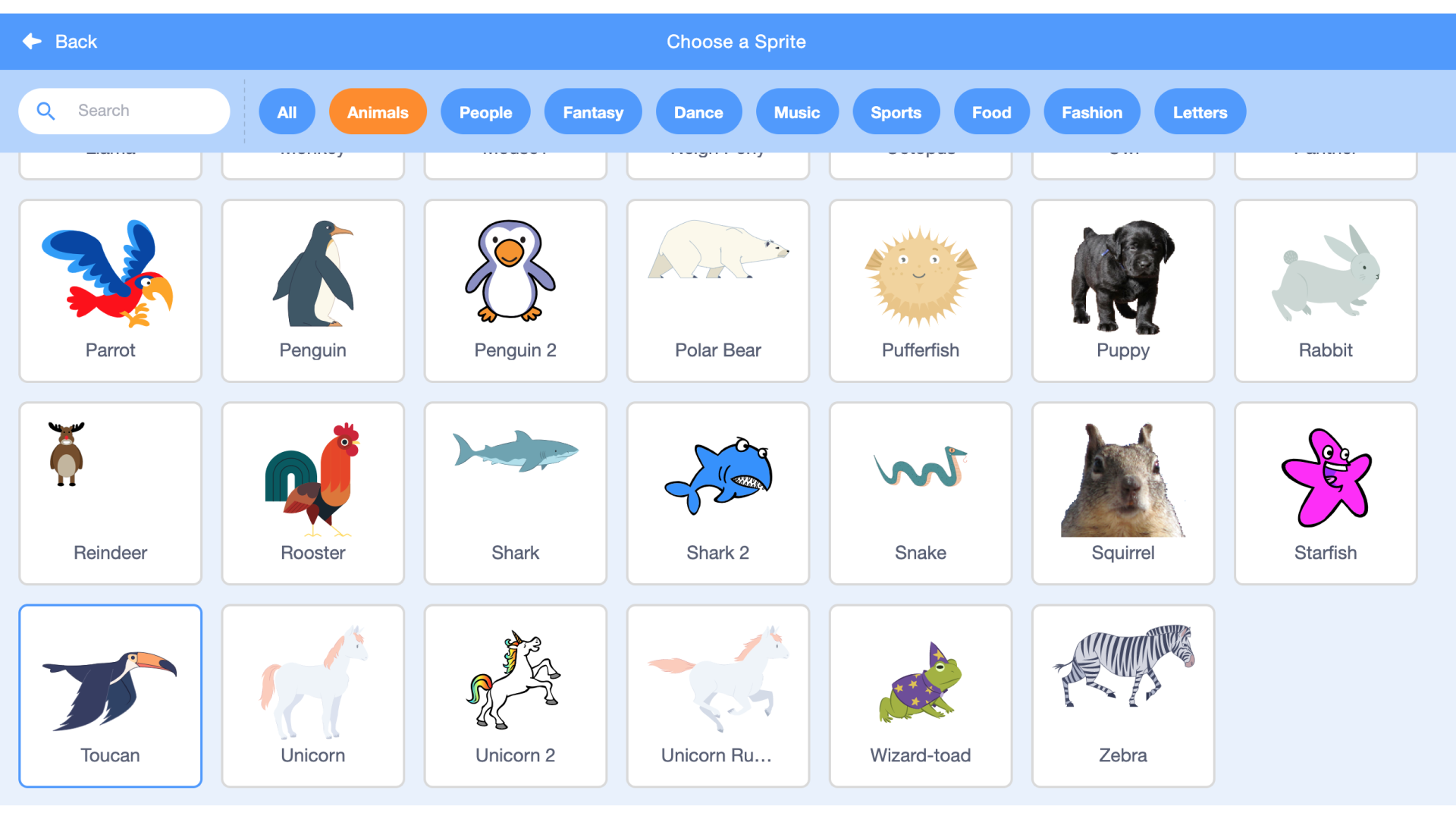
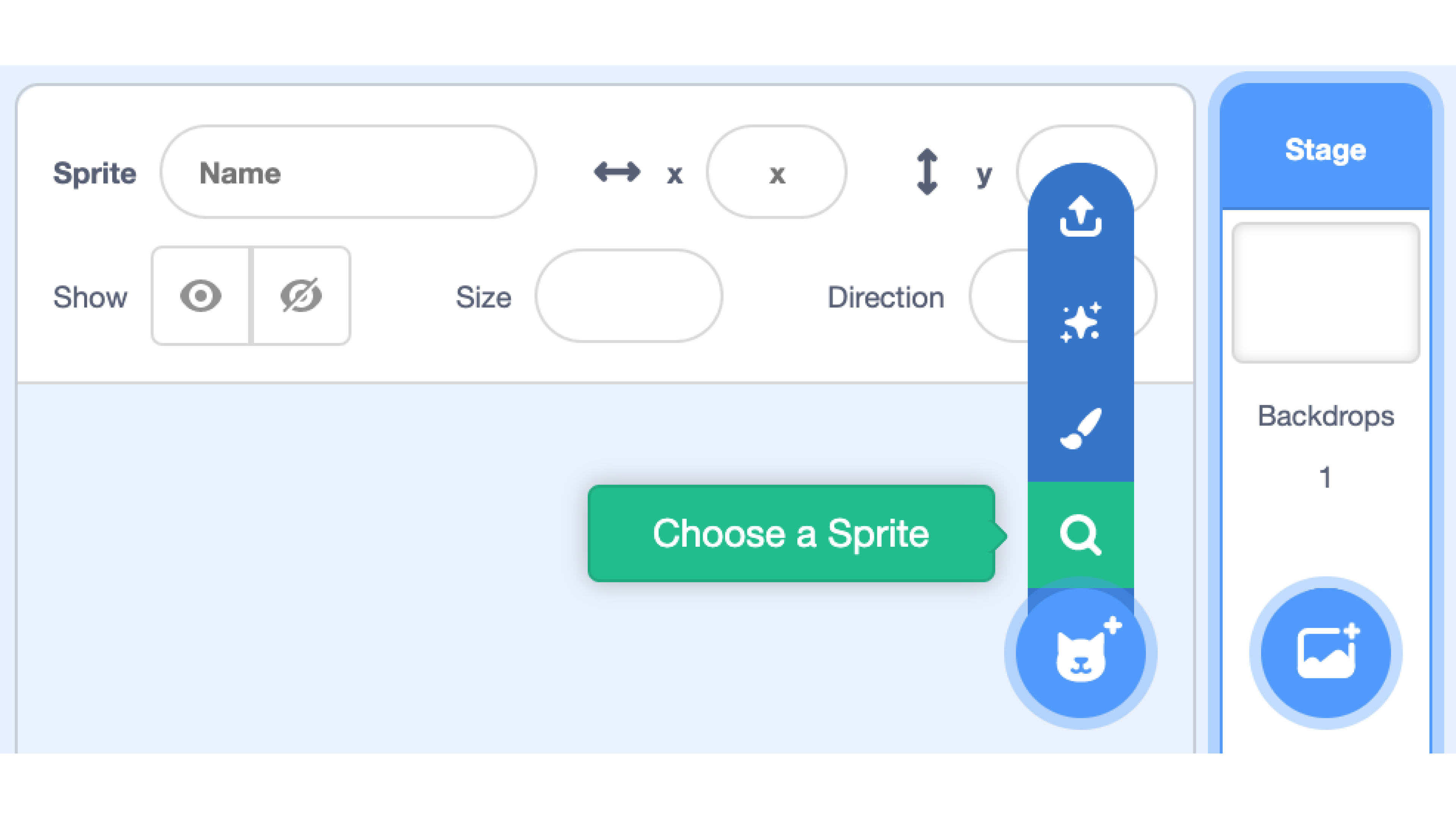
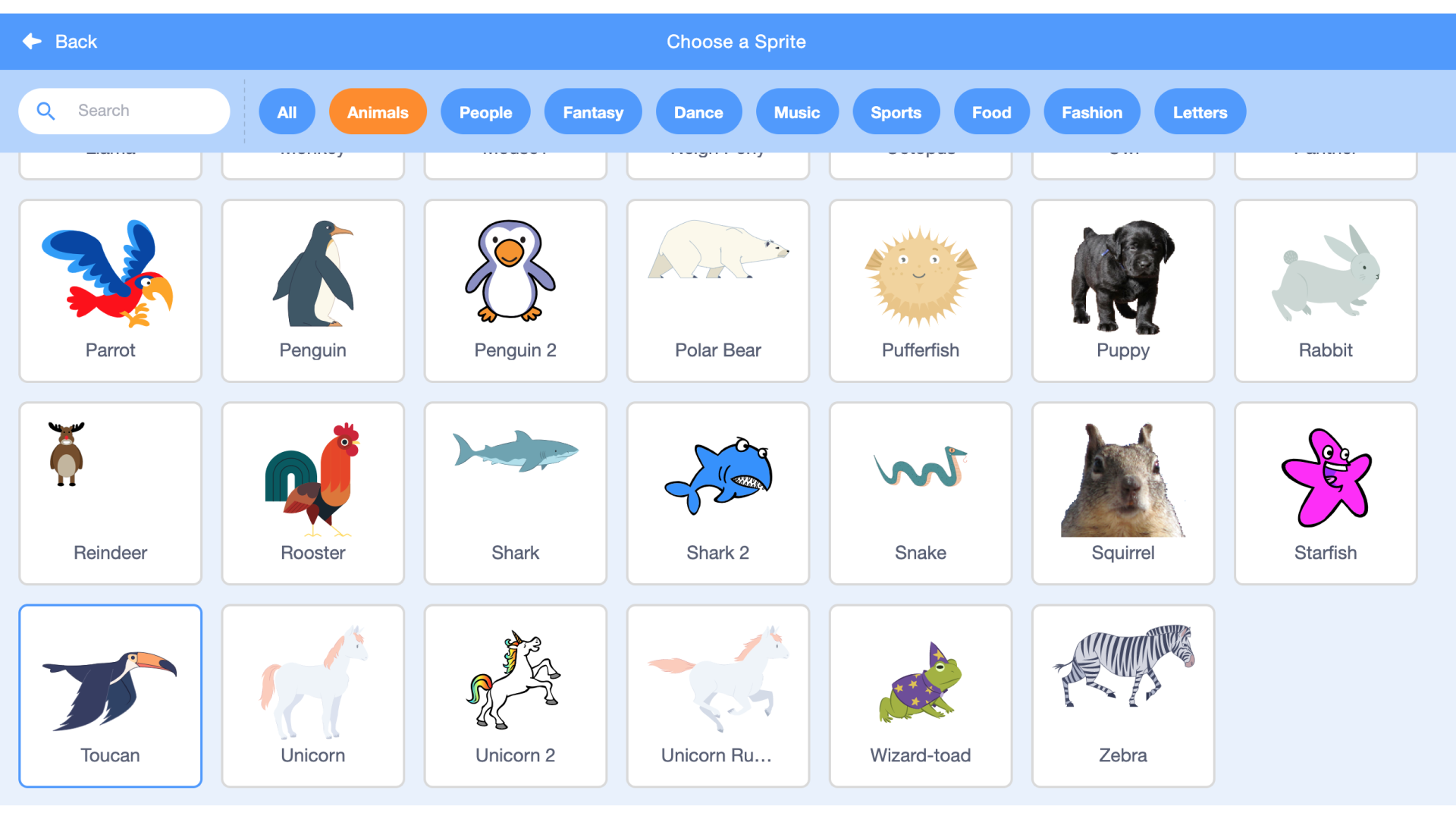
Under the sprite tab near the bottom right, add a Toucan sprite from the Scratch gallery.
STEP 2








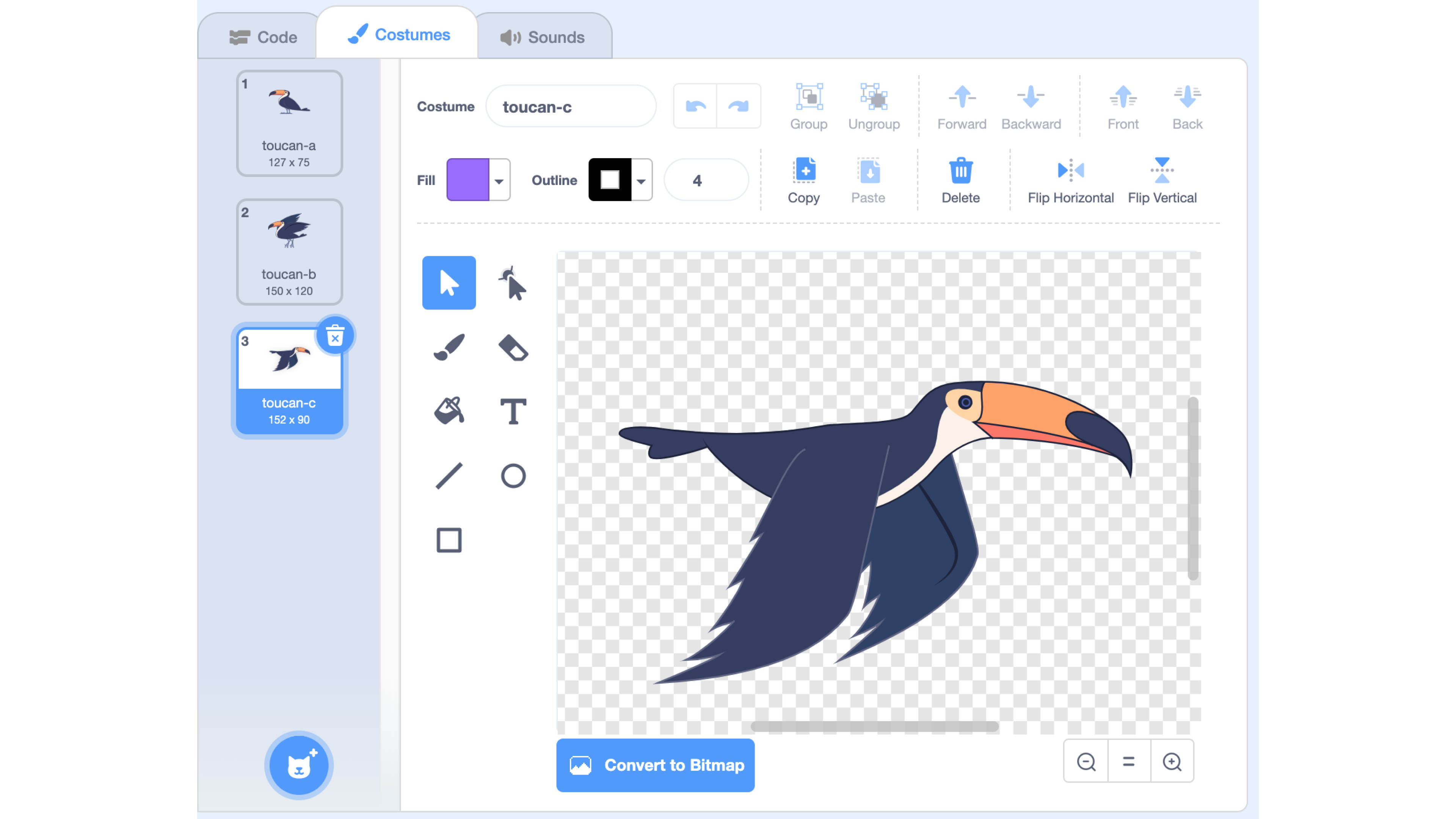
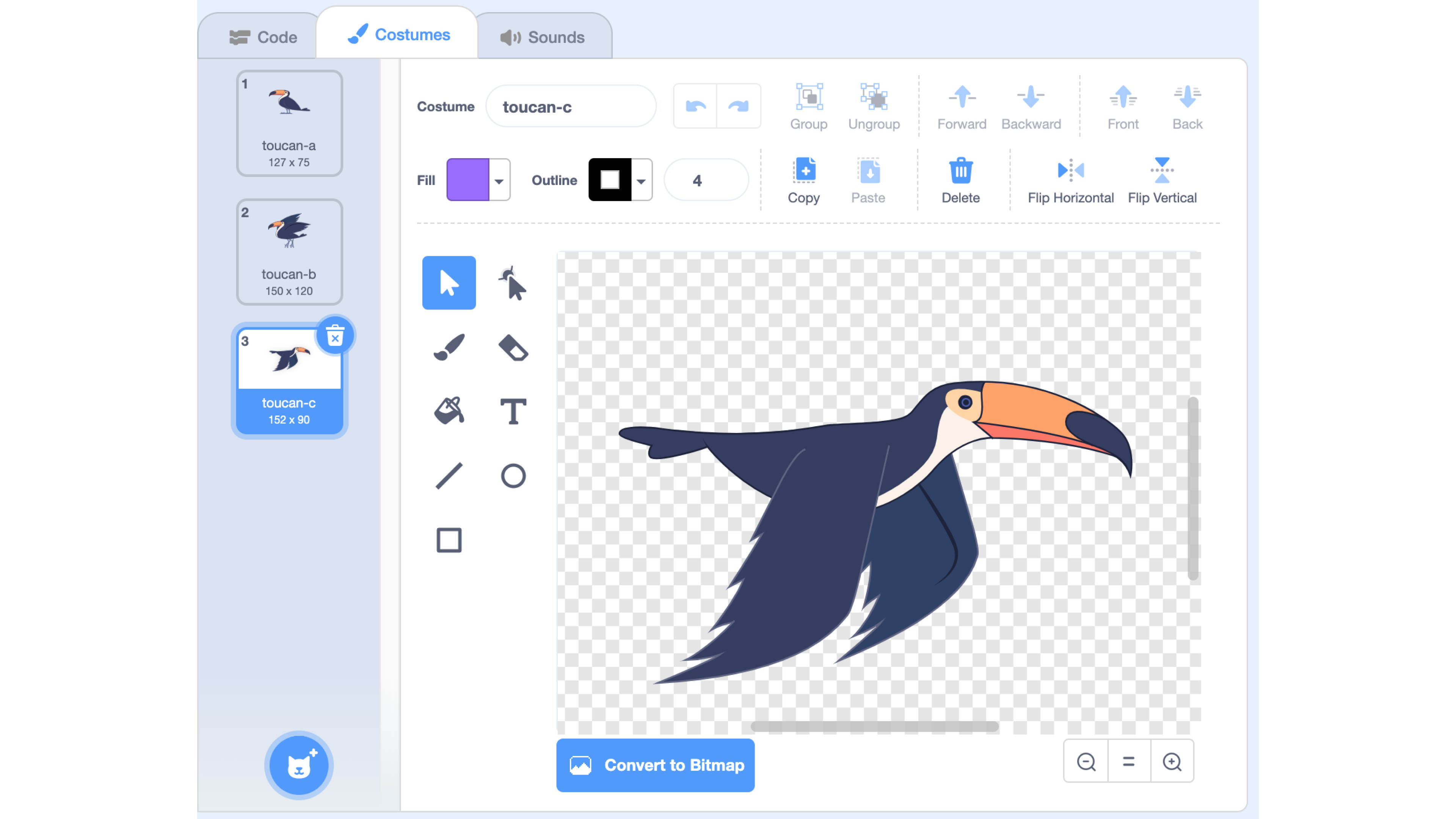
The toucan sprite comes with 3 “costumes”, aptly named “toucan-a”, “toucan-b” and “toucan-c”, as shown in the images.
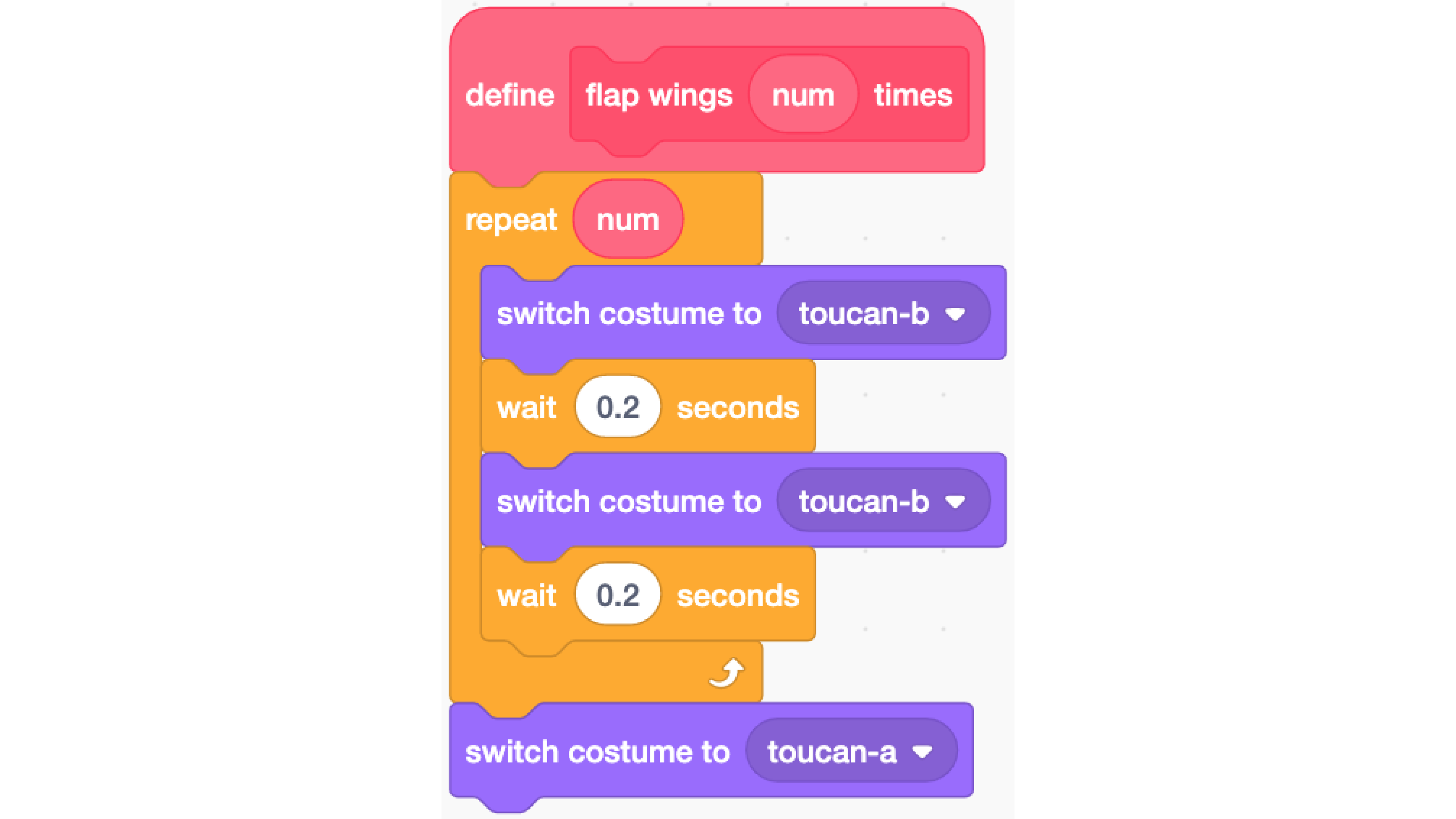
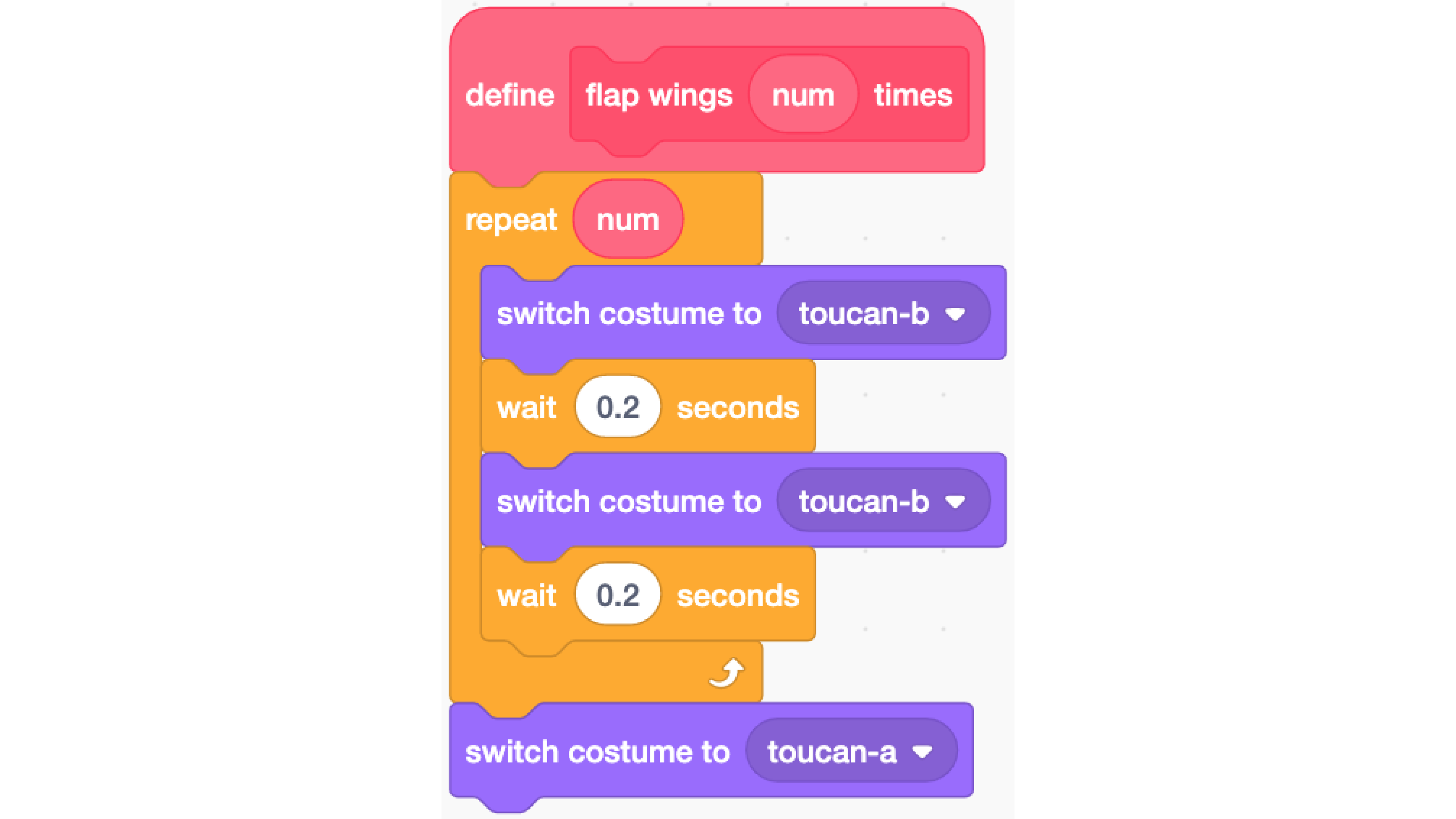
We can hence define a block “flap wings”, which takes a number “num”, and gets the toucan to flap its wings “num” times.
Each flap (in the “repeat” block), the toucan changes into “toucan-b”, waits for 0.2s, changes into “toucan-c”, and waits for another 0.2s.
Like a stop-motion animation, this gives the effect that the bird is flying. After that, the bird will switch back to “toucan-a” so that it looks like it’s standing.
STEP 3

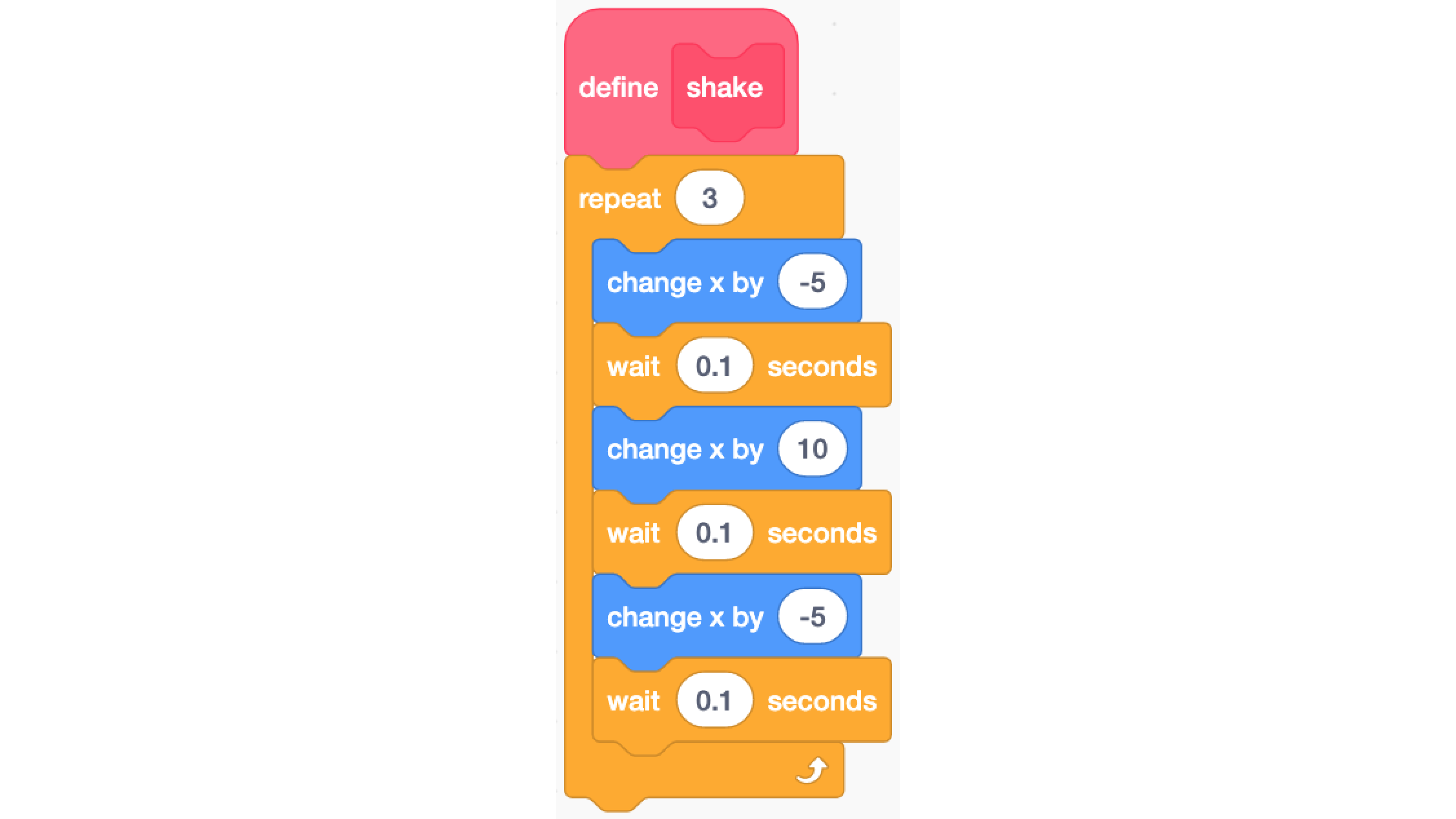
Next, we can also animate the toucan to shake by changing its horizontal position.
Define a block “shake”. The code repeats the following 3 times: The bird will move left by 5 units, right by 10 units and left again by 5 units back to its original position, all at 0.1s intervals.
STEP 4






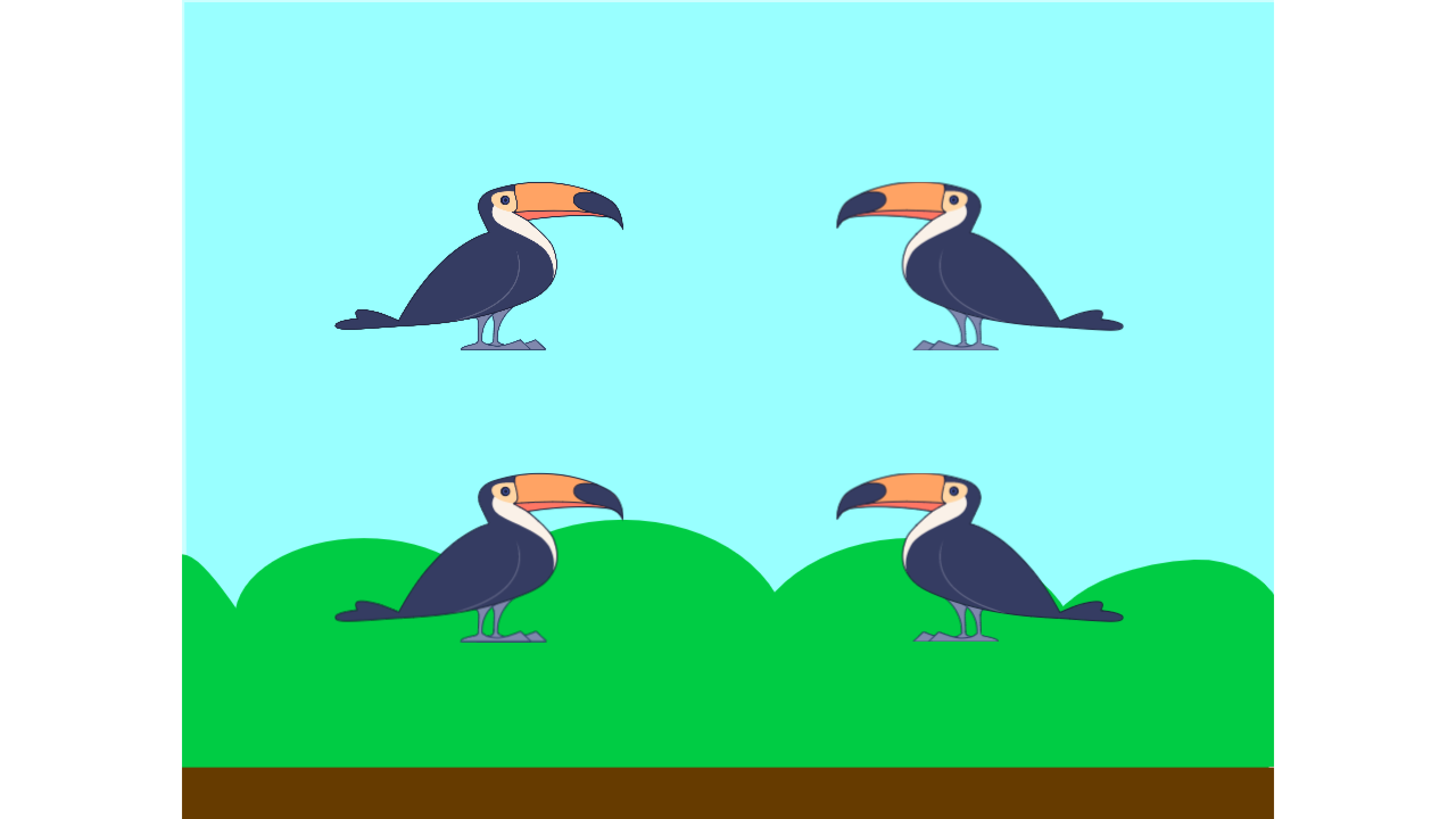
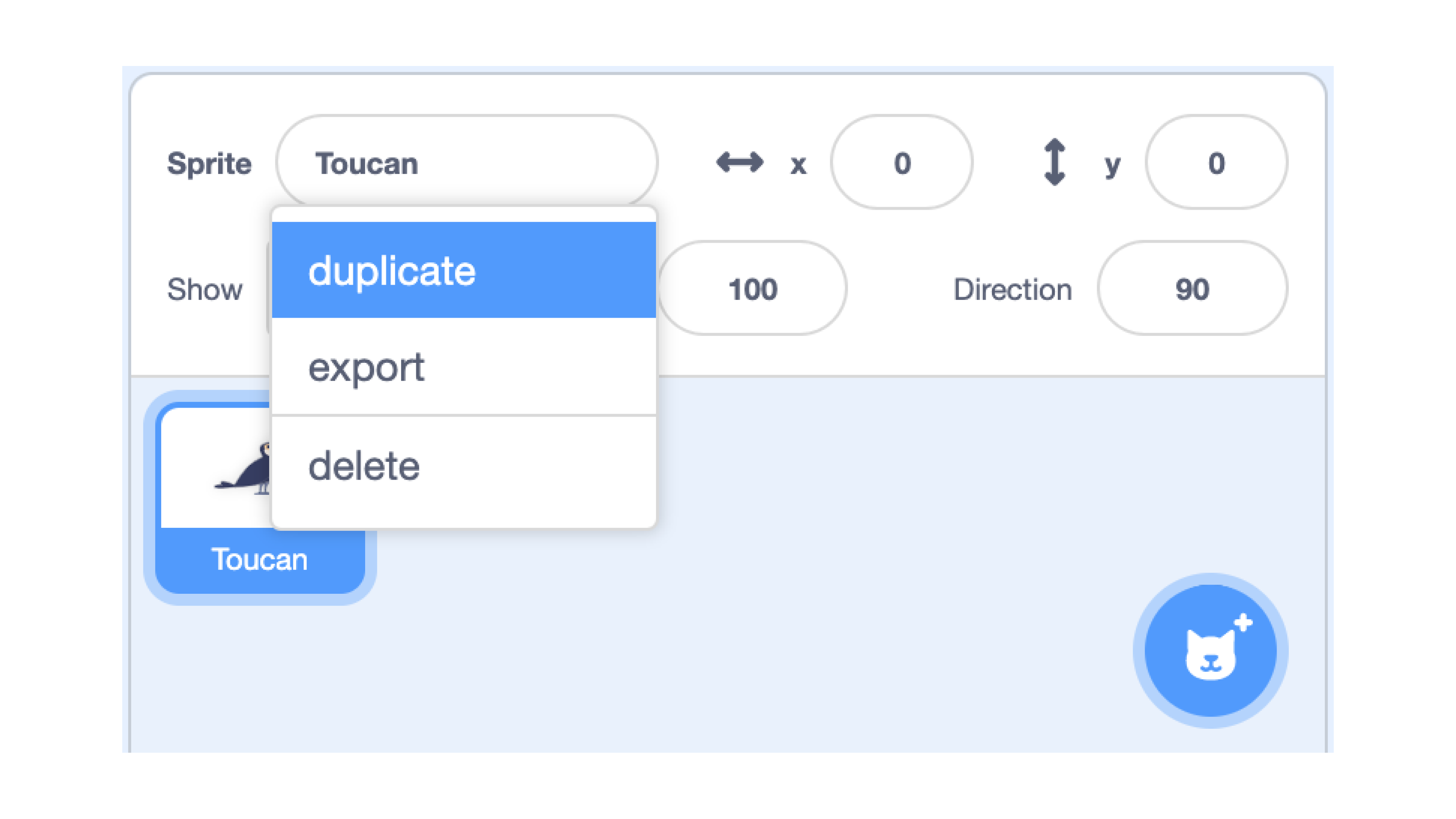
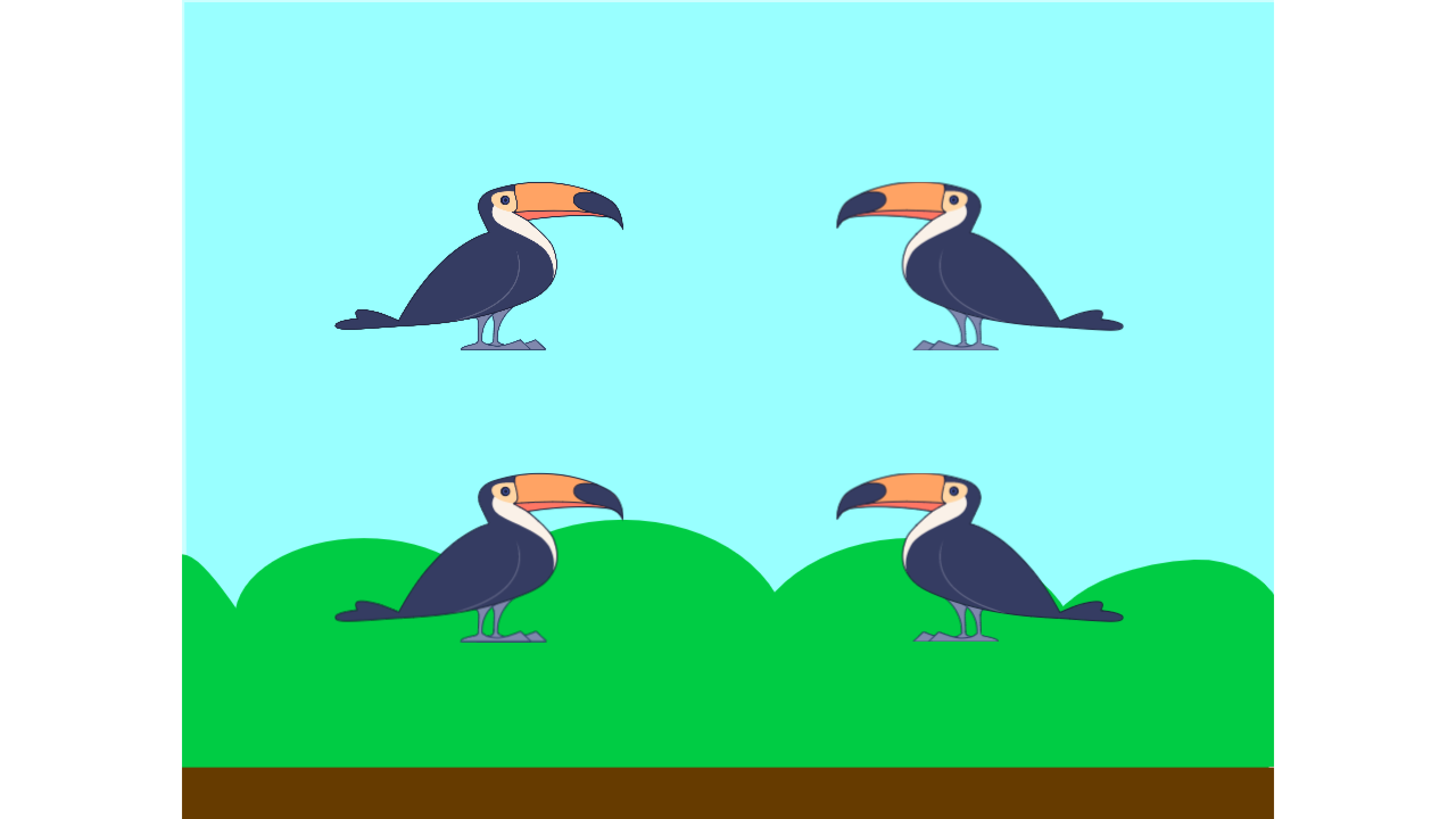
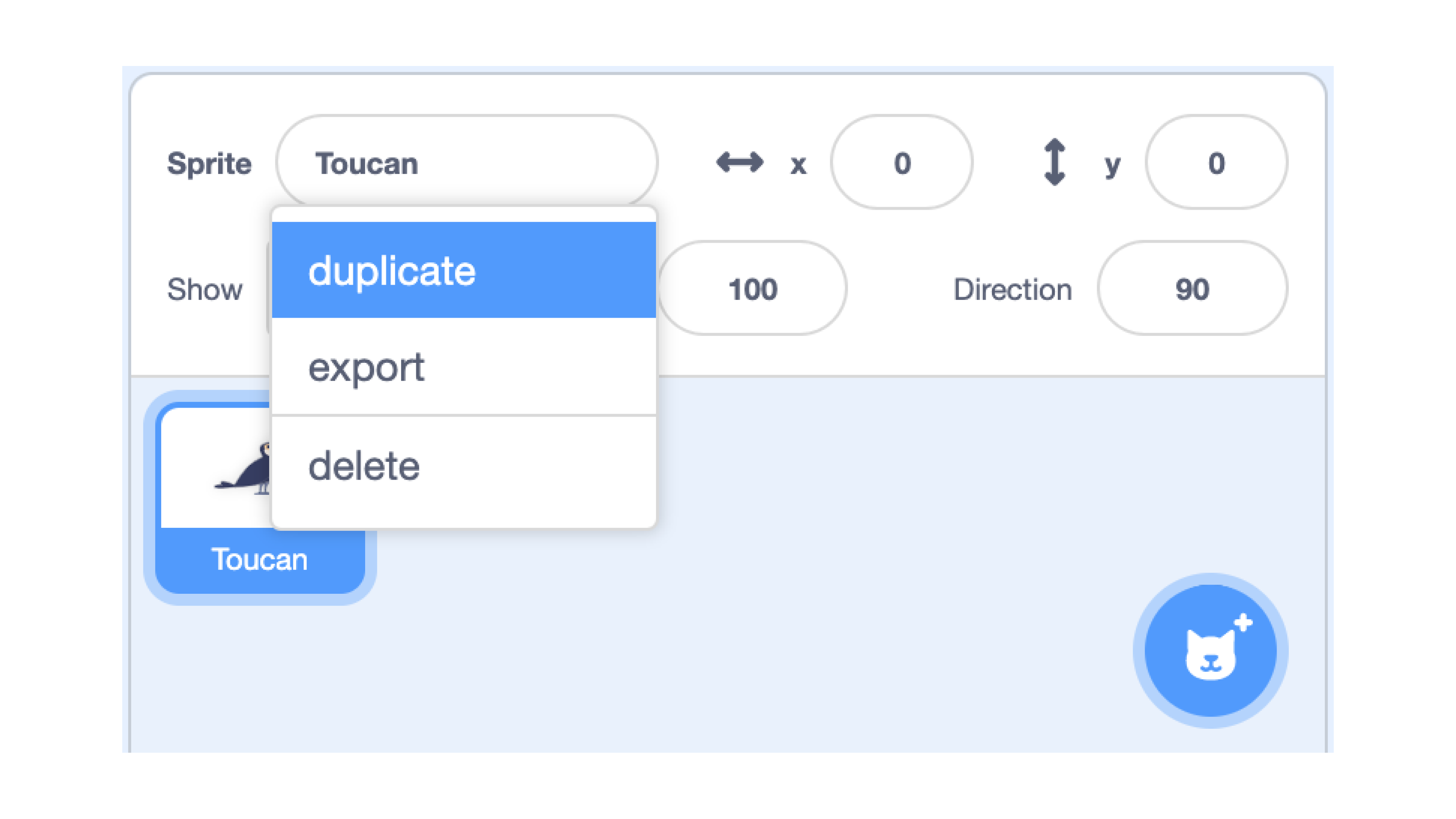
Duplicate the toucan 3 times so that we have Four Calling Birds.
Flip the costumes for two of the duplicates, and arrange them as per the image on the canvas.
At this point, you may also want to choose a backdrop of your liking. Note that for the next few steps (5 and 6), we’ll be coding in the backdrop tab.
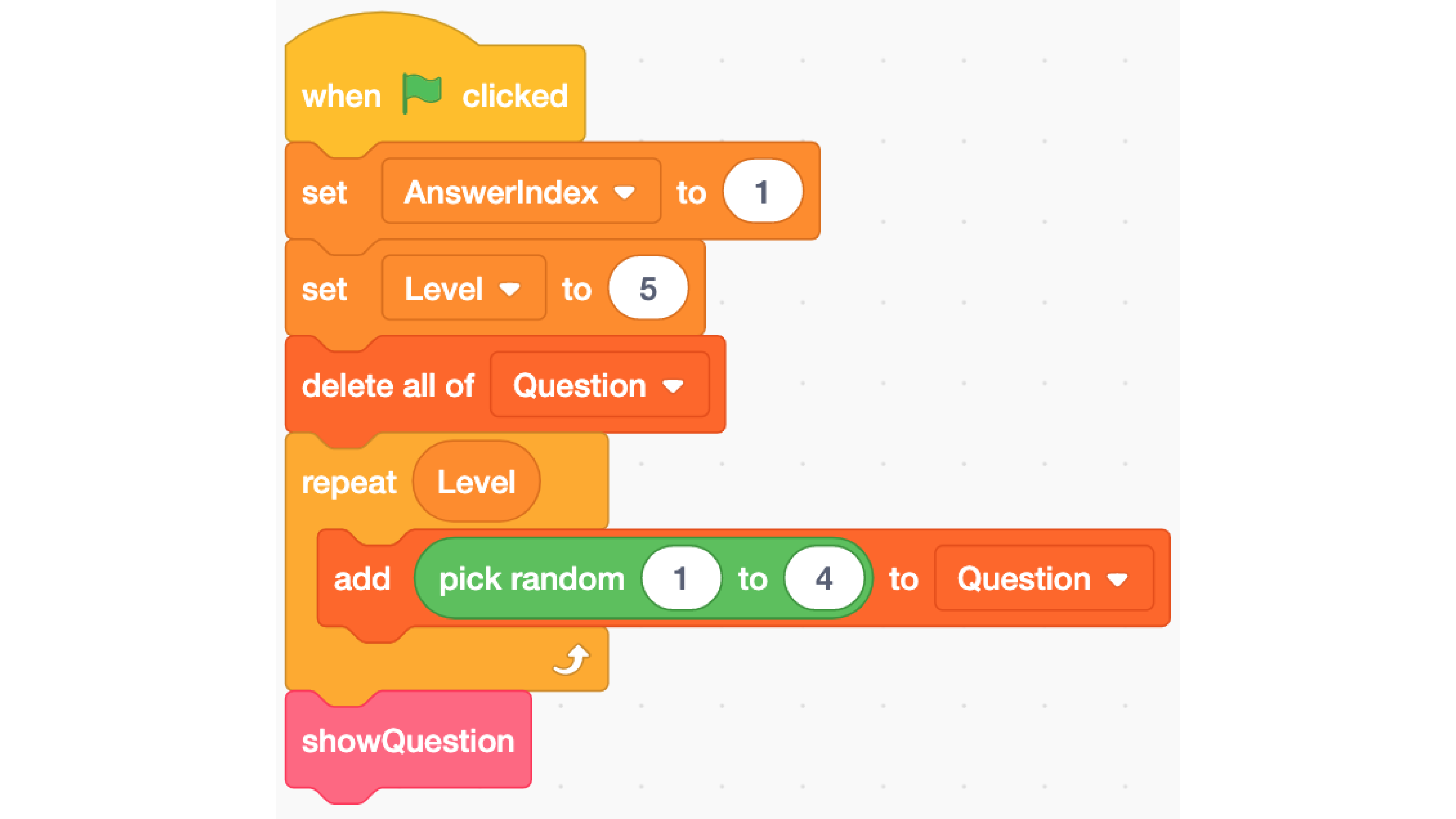
STEP 5

Now that we have our screen all set up, let’s begin implementing the game in the backdrop tab!
The variable “AnswerIndex” keeps track of the number of correct answers, while “Level” refers to the number of rounds per game.
We will also create a new list called “Question”, which will store the combination of events to memorise across all rounds.
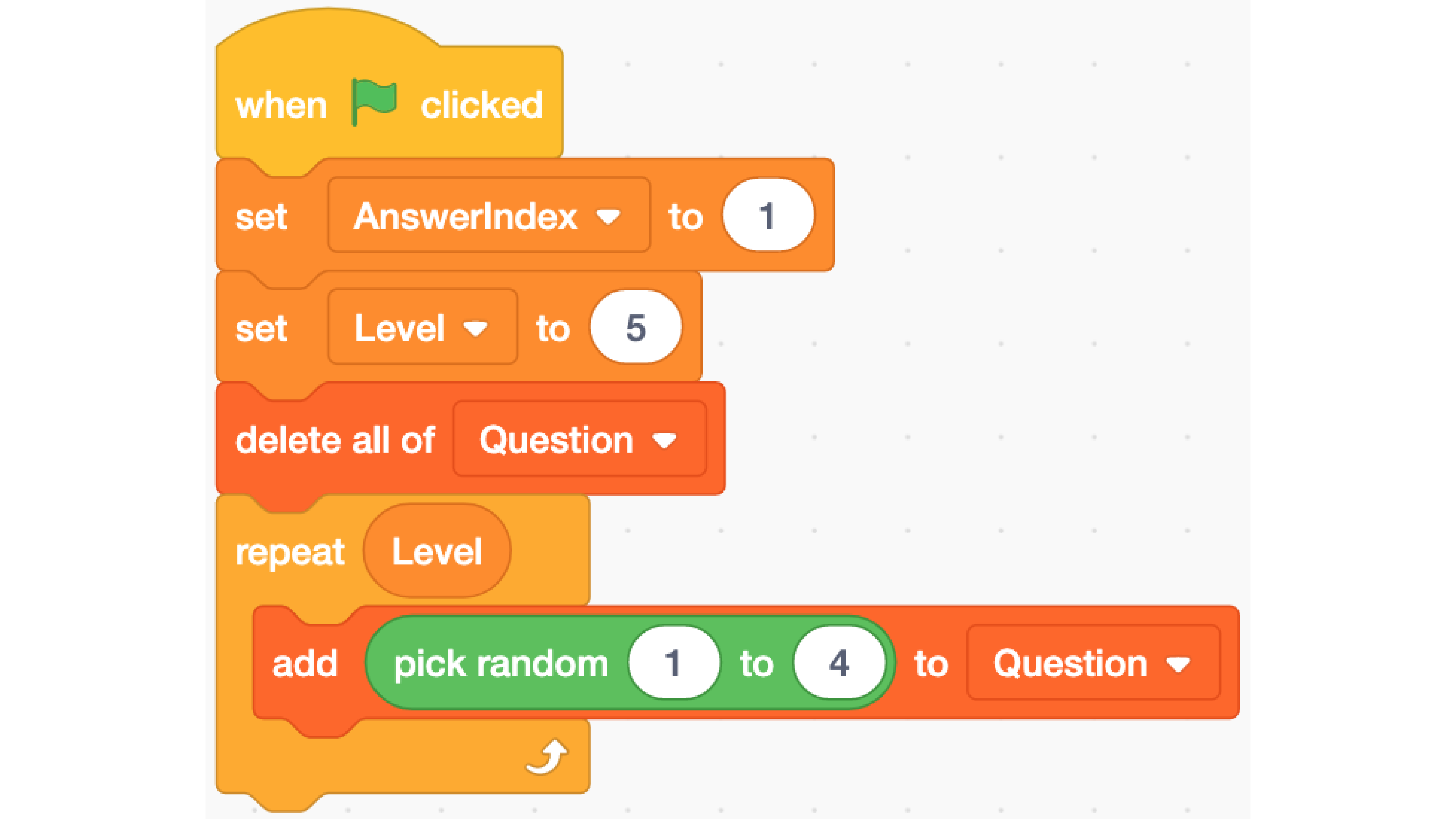
When the game starts (triggered by the player clicking the flag), we will reset all of these values.
After that, for every round, a random number will be added to the list of questions.
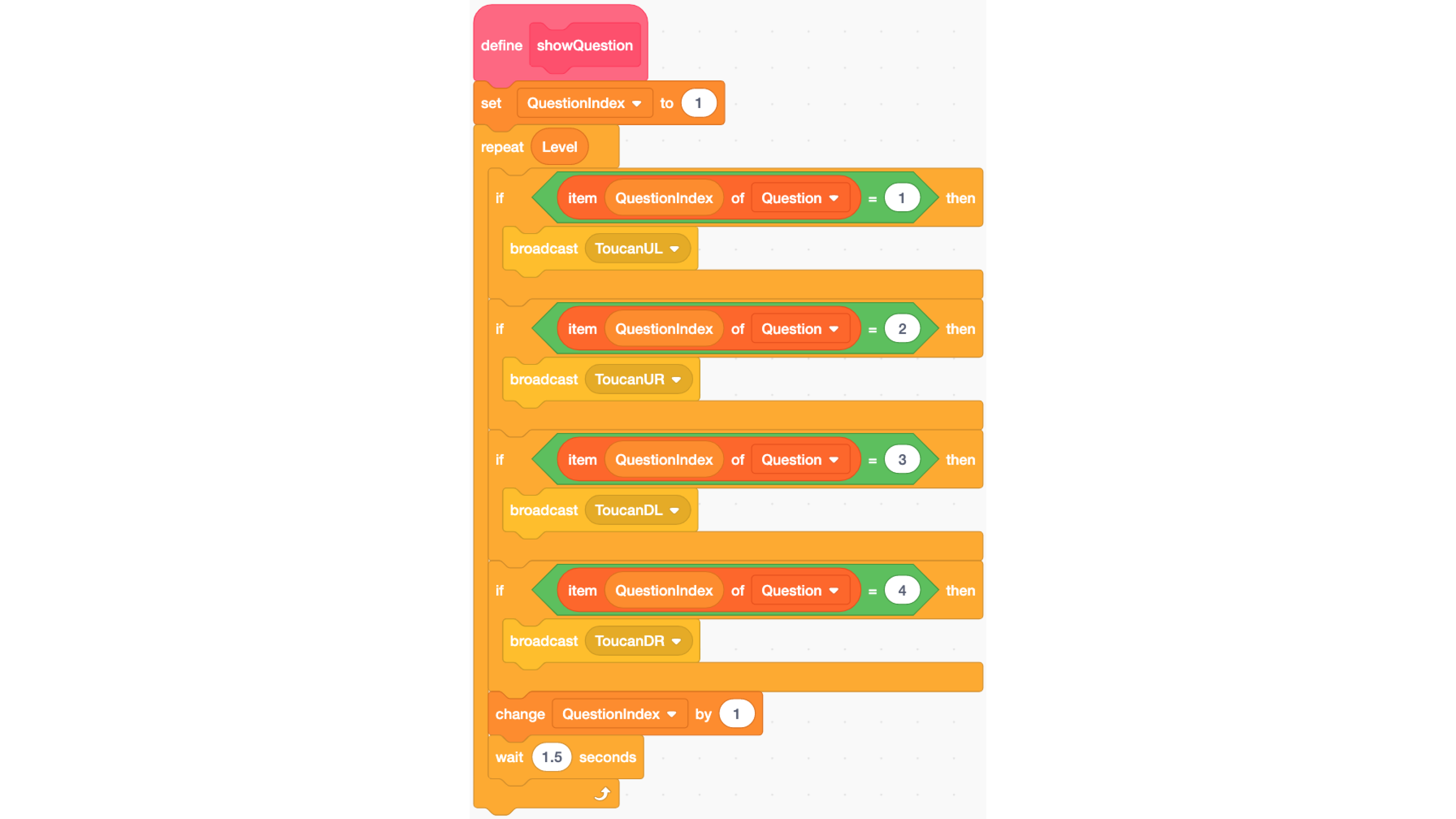
STEP 6

Next, we will create a block “showQuestion” that will translate the random numbers in the list “Question” into the random flapping of toucan wings. Here, a new variable “QuestionIndex” will keep track of the question number we are on. For every round, we will check the random number (1, 2, 3 or 4) that is stored in the list “Question” for that question. Each unique number will give a unique set of instructions to the toucans (via a broadcast). After each round, QuestionIndex will increase by 1, and there will be a 1.5s pause.
STEP 7

Now add the “showQuestion” block to the game start event.
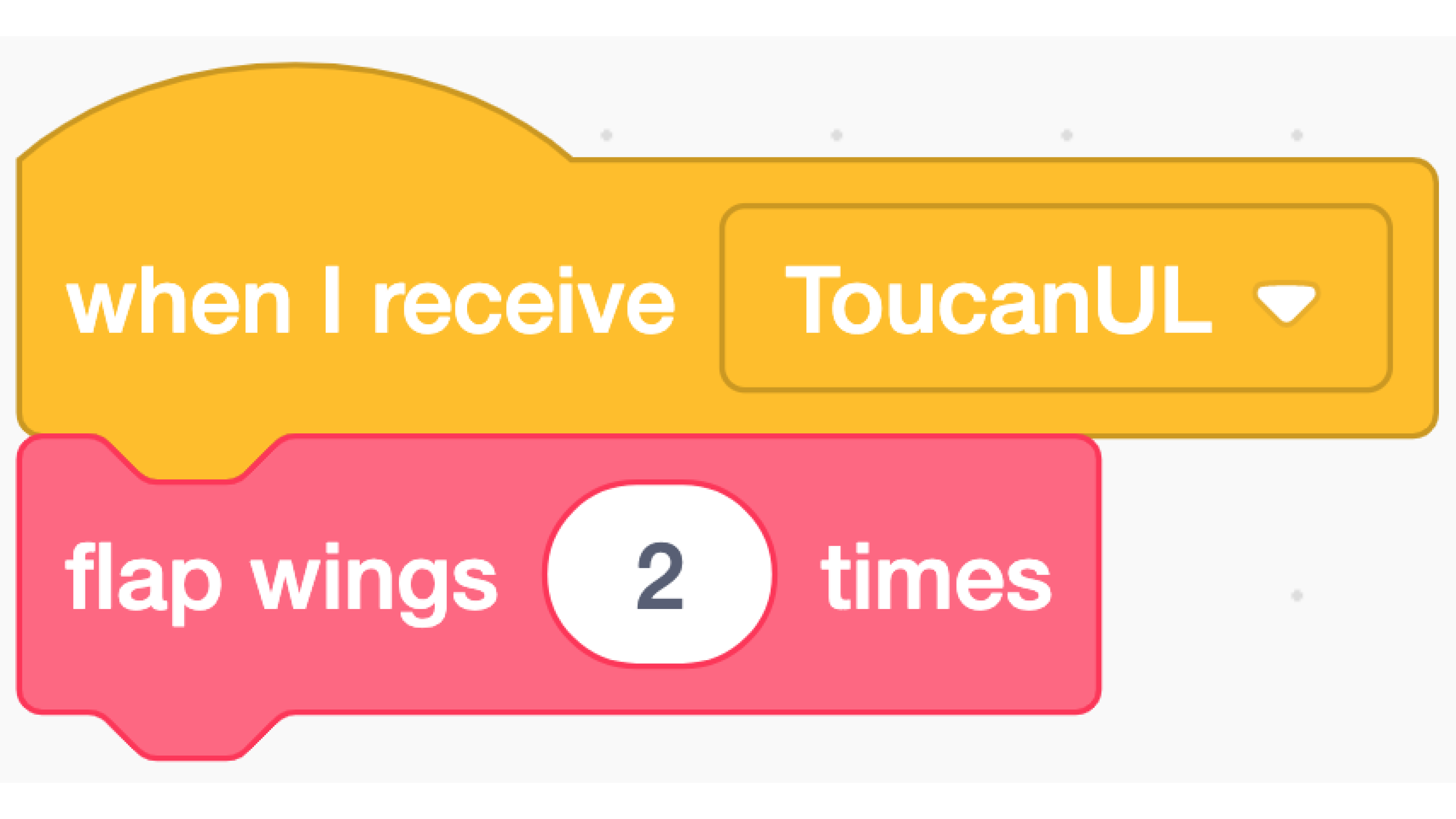
STEP 8

Add the following block for each of the toucans, ensuring that each toucan is assigned to the correct event (it should be different for each of them).
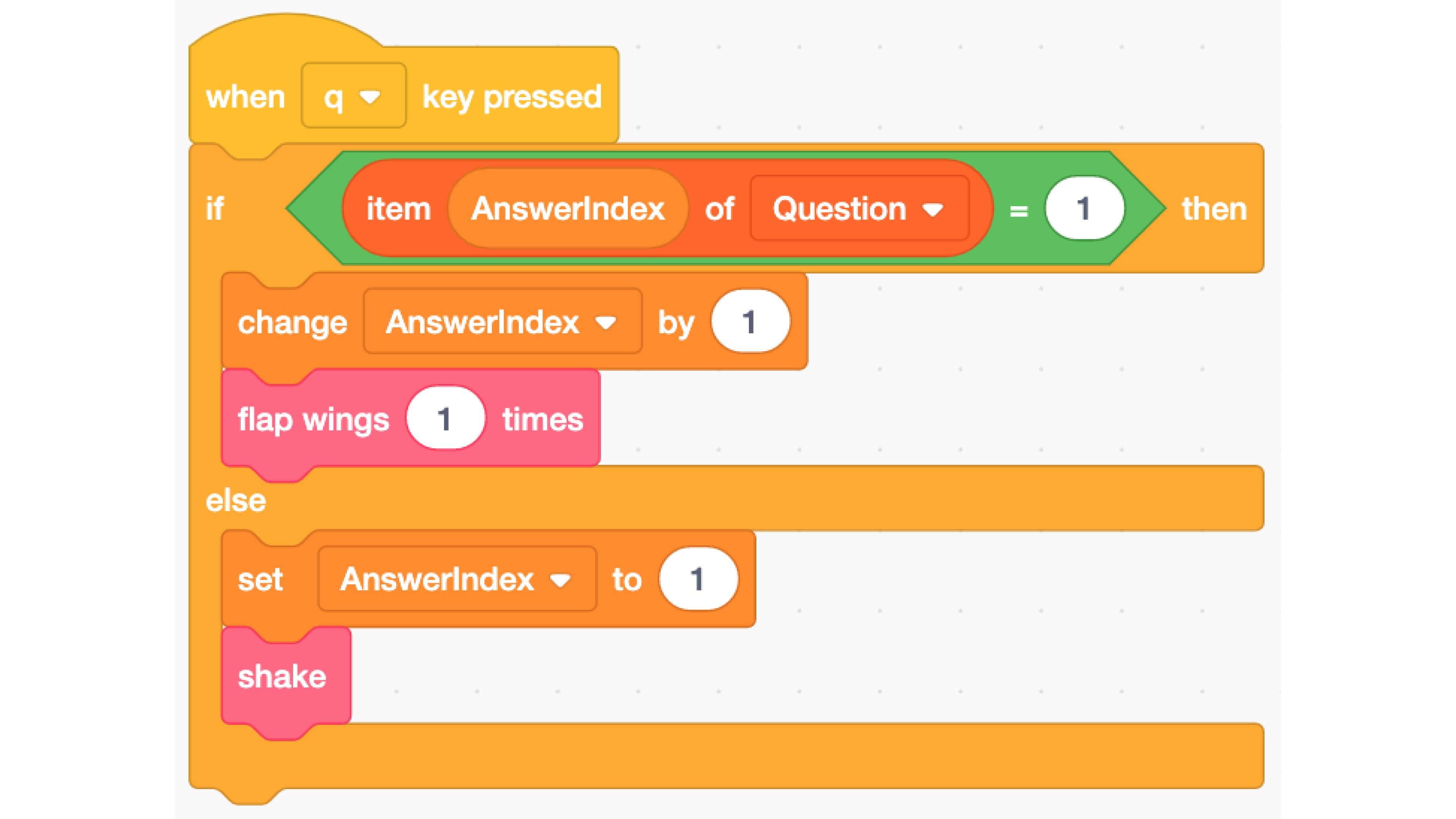
STEP 9

The player will answer using different keys on the keyboard, with each one corresponding to a different toucan.
For this example, we will use Q (up, left toucan), P (up, right toucan), Z (down, left toucan) and M (down, right toucan).
Add the following block to each of the toucans. When a key is pressed, the toucan bound to that key will check it is the correct answer.
If so, the toucan will flap and AnswerIndex will increase by 1 (one more point!) else, AnswerIndex will be reset to 1, the bird will shake, and the player will have to try again. For each toucan, ensure that you change the key pressed, as well as the value to be checked in the list “Question”.
STEP 10

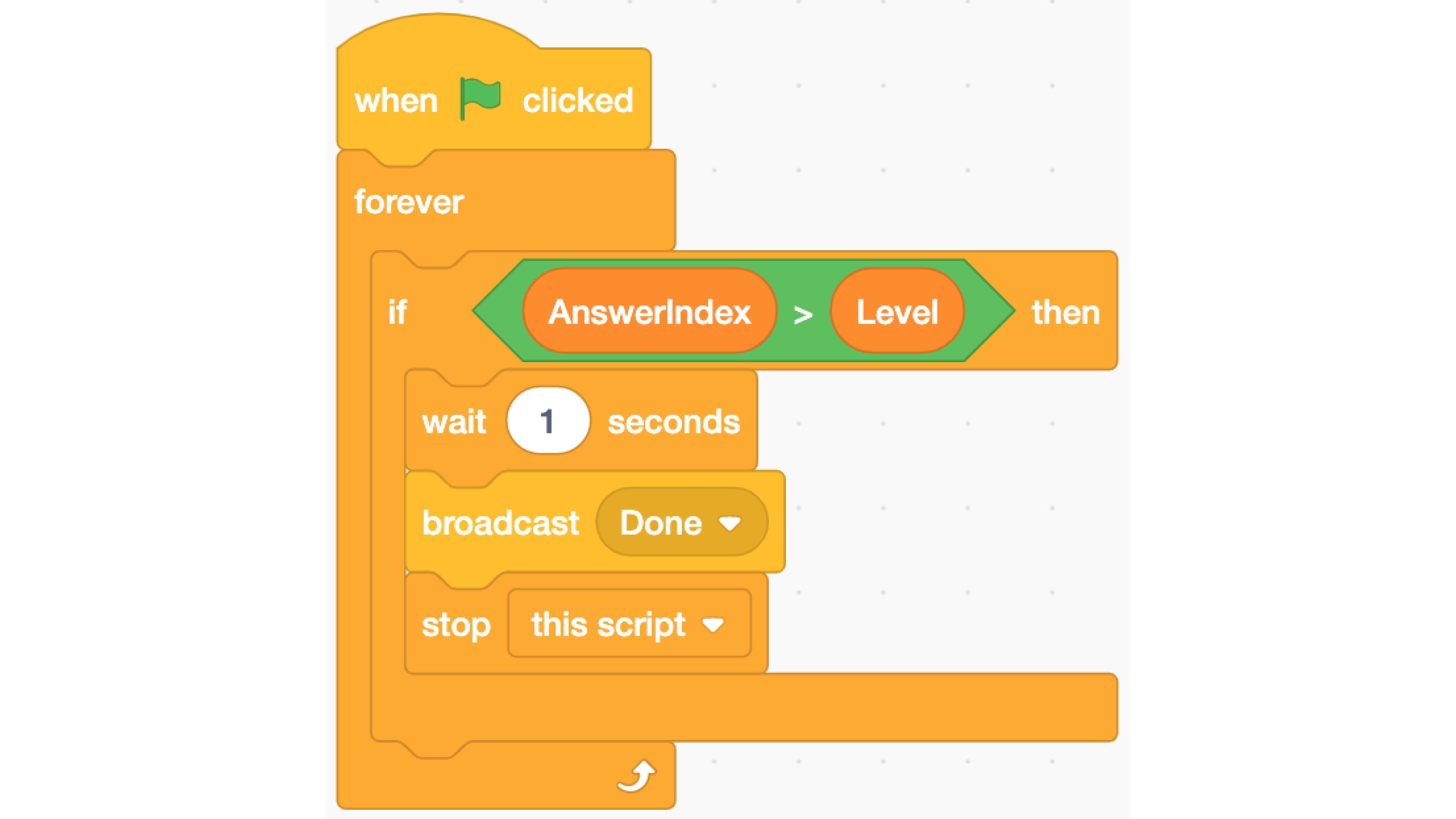
When all the answers are correct, we will display a message. Add the following block to the backdrop tab. The moment the number of correct answers matches the number of levels, the game is done.
STEP 11

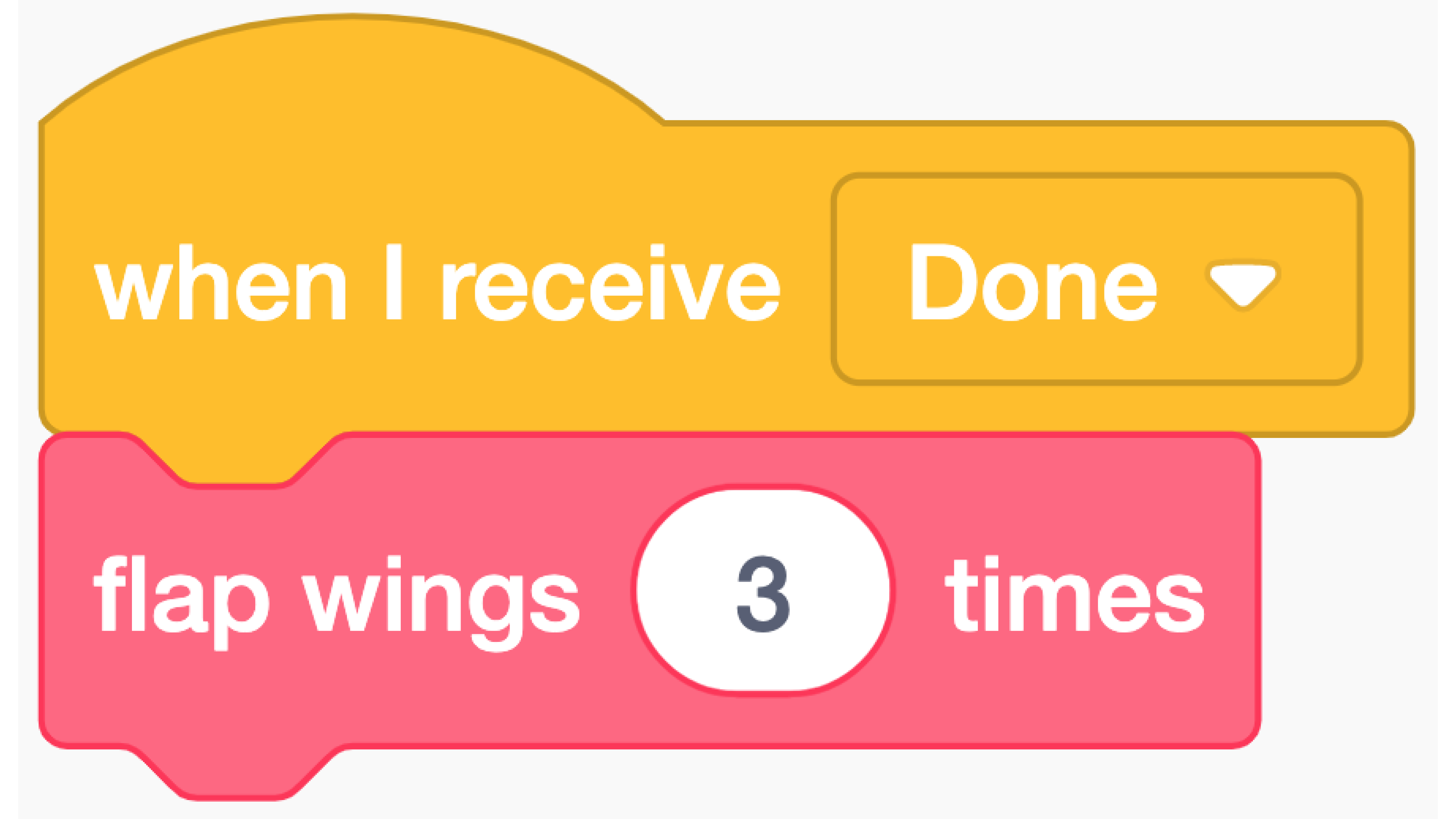
To signal the end of the game, all the toucans will flap their wings. To do this, add these blocks to all of the toucan sprites.
STEP 12

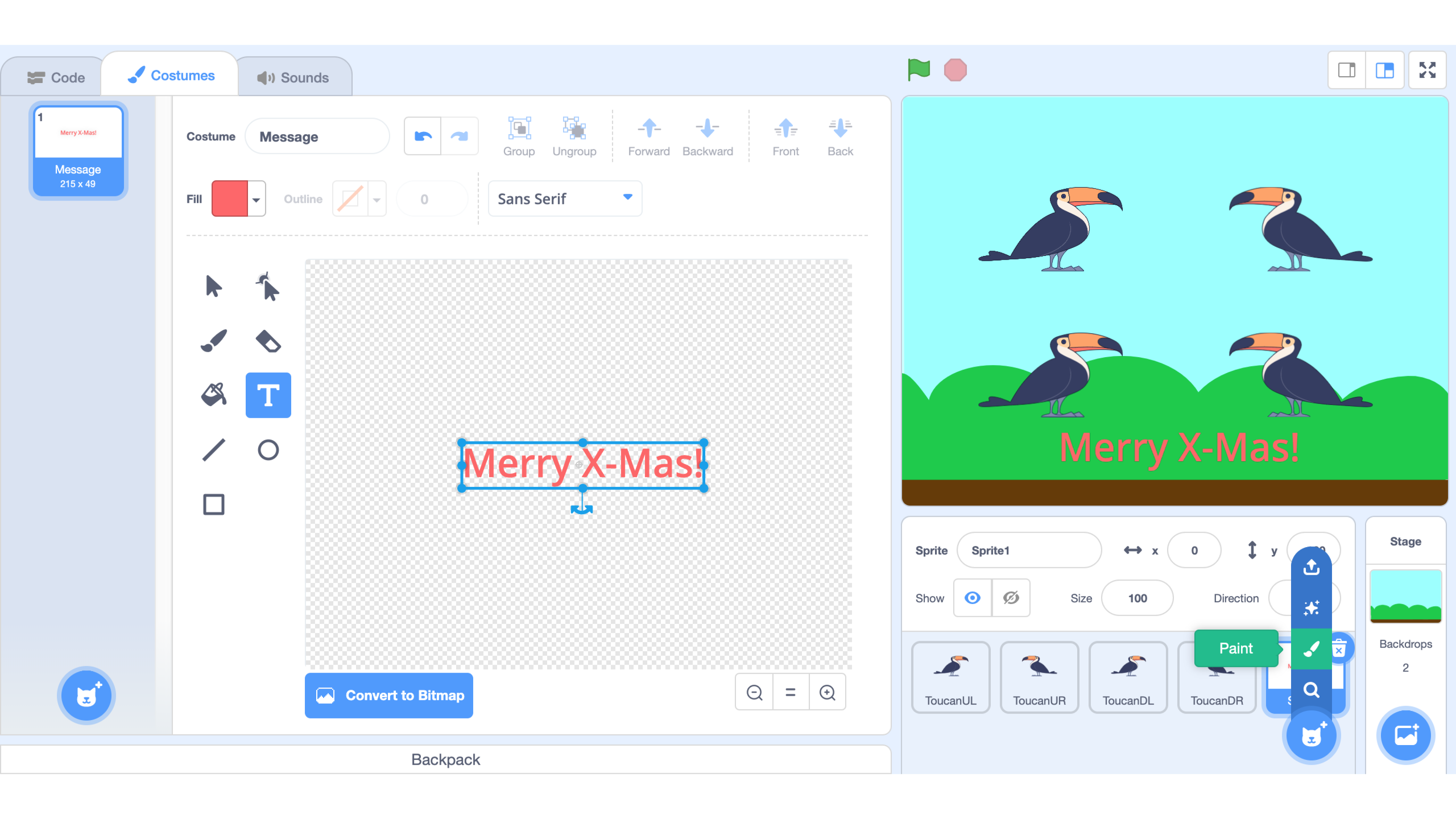
For text to display, add a message sprite using the Text Input Tool.
STEP 13

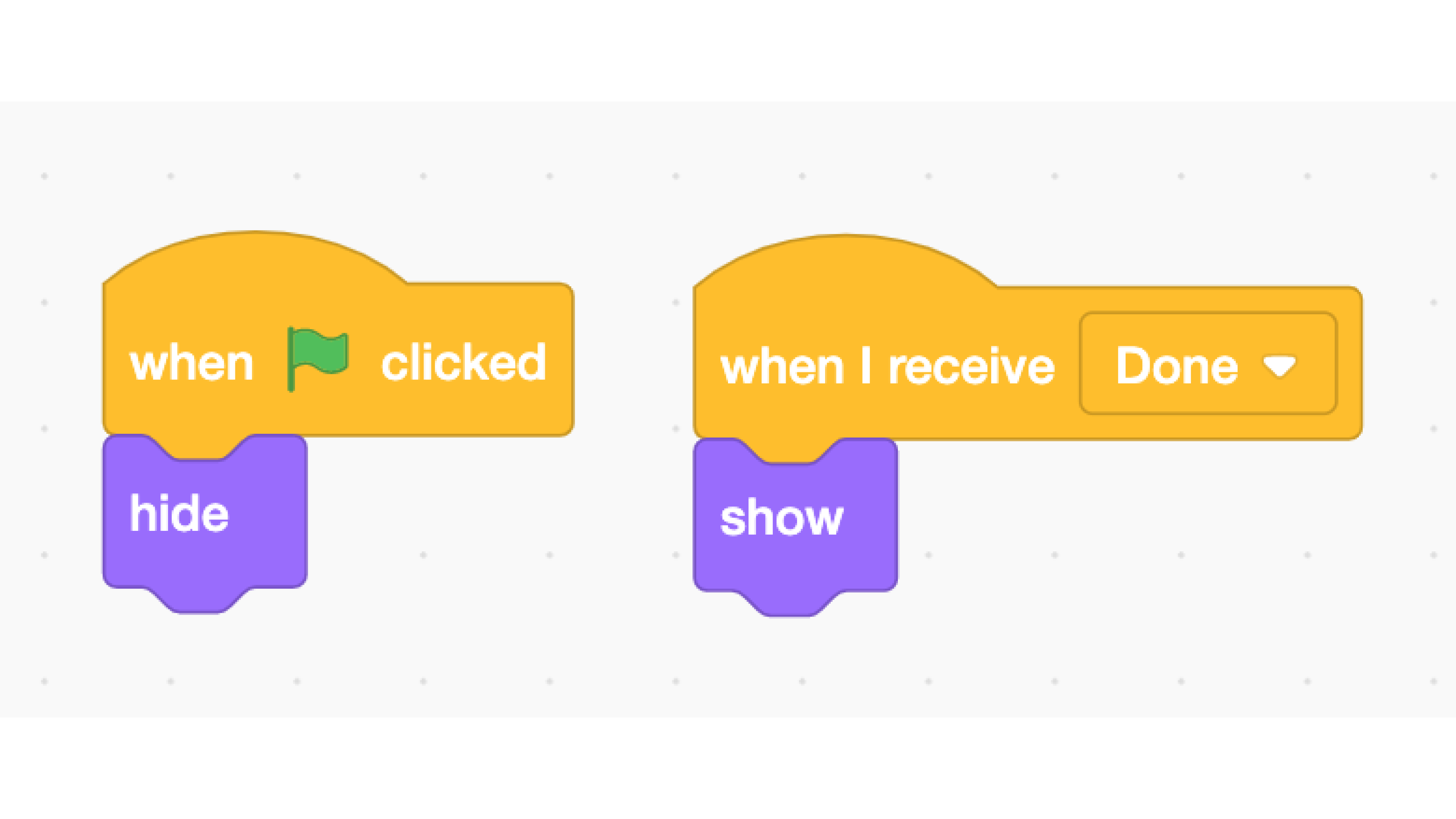
Add the following code to the message sprite so that it is hidden until the game is done.
STEP 14

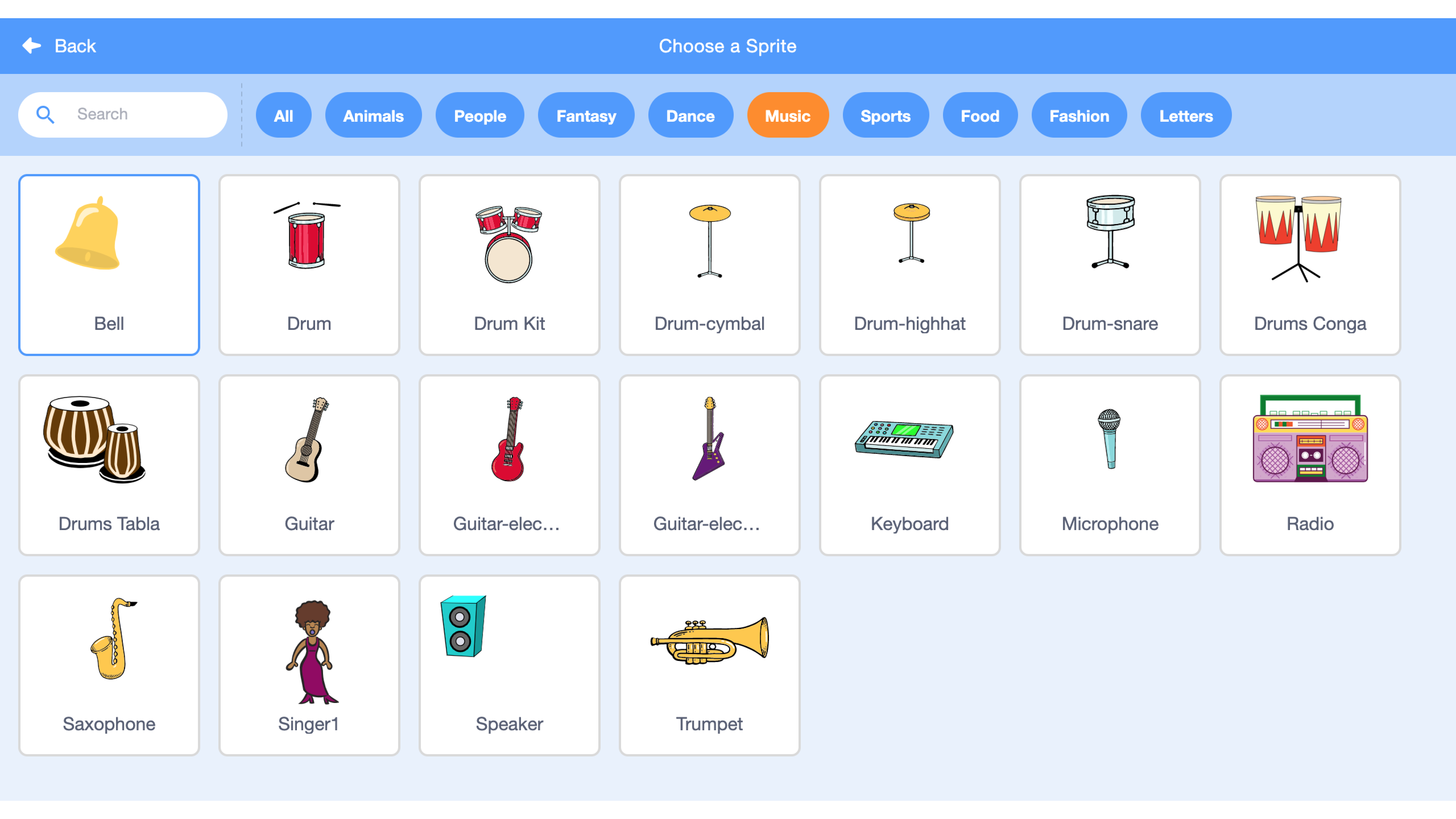
Add a bell sprite (available in gallery) to further decorate the game.
STEP 15

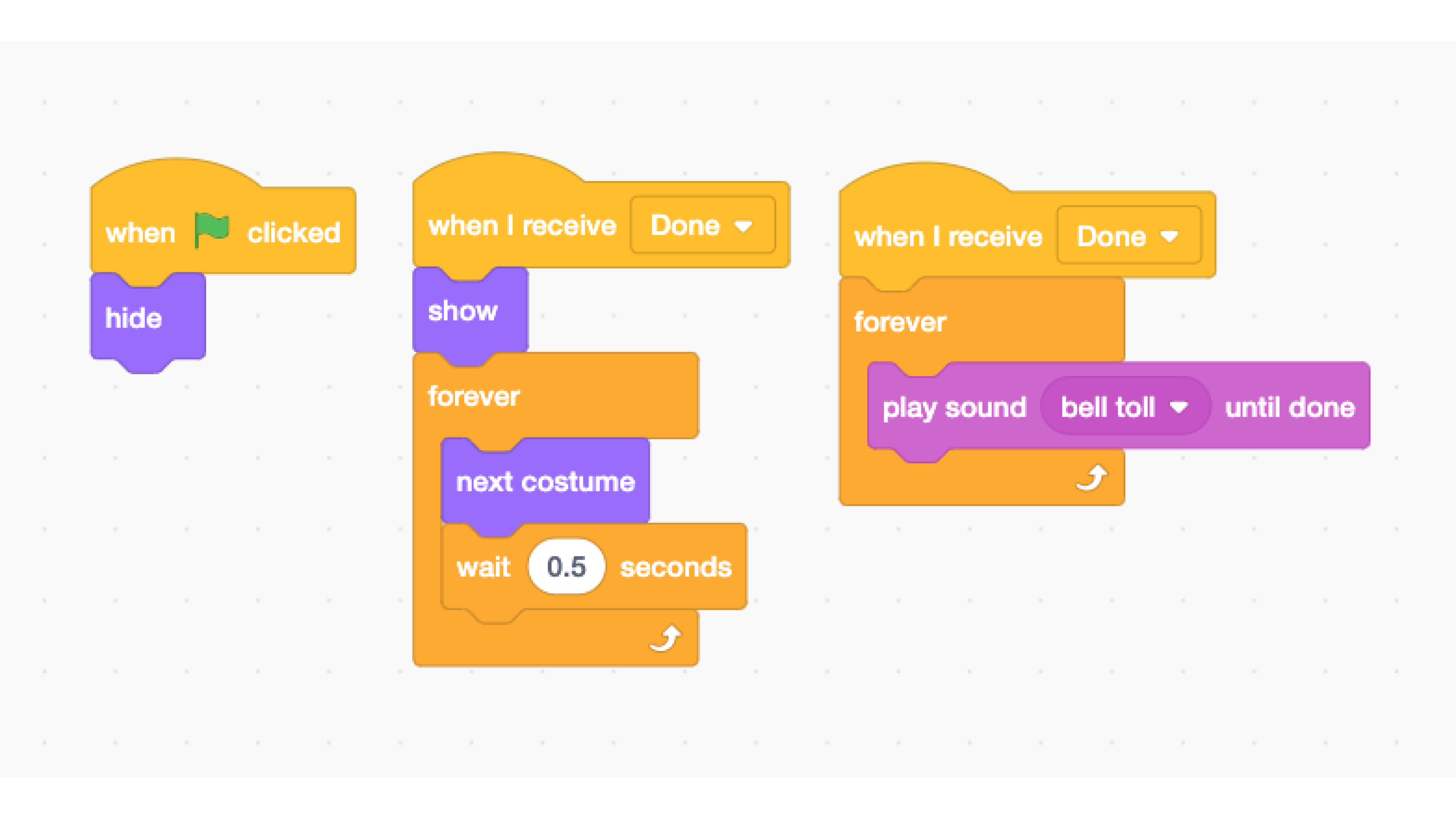
Add the following block to animate the bell sprite and make it ring. You’ll have to add a second costume for the bell by duplicating the first costume and flipping it horizontally. You may also need to shift the costume around slightly for the bell to animate nicely.
STEP 16

The game is now complete! Have fun!
Made this activity? Good Job! Now spread the word. Share a photo of your creation on social media with #letsgethacking #FourCallingBirds
