Reaction timer
To learn how to use the Infrared(IR) receiver and IR transmitter.
To learn use the OLED.

YOU WILL NEED
- 1 x Micro:bit
- 1 x Breakout Board
- 1 x IR Receiver
- 1 x IR transmitter
- 1 x OLED
STEP 1

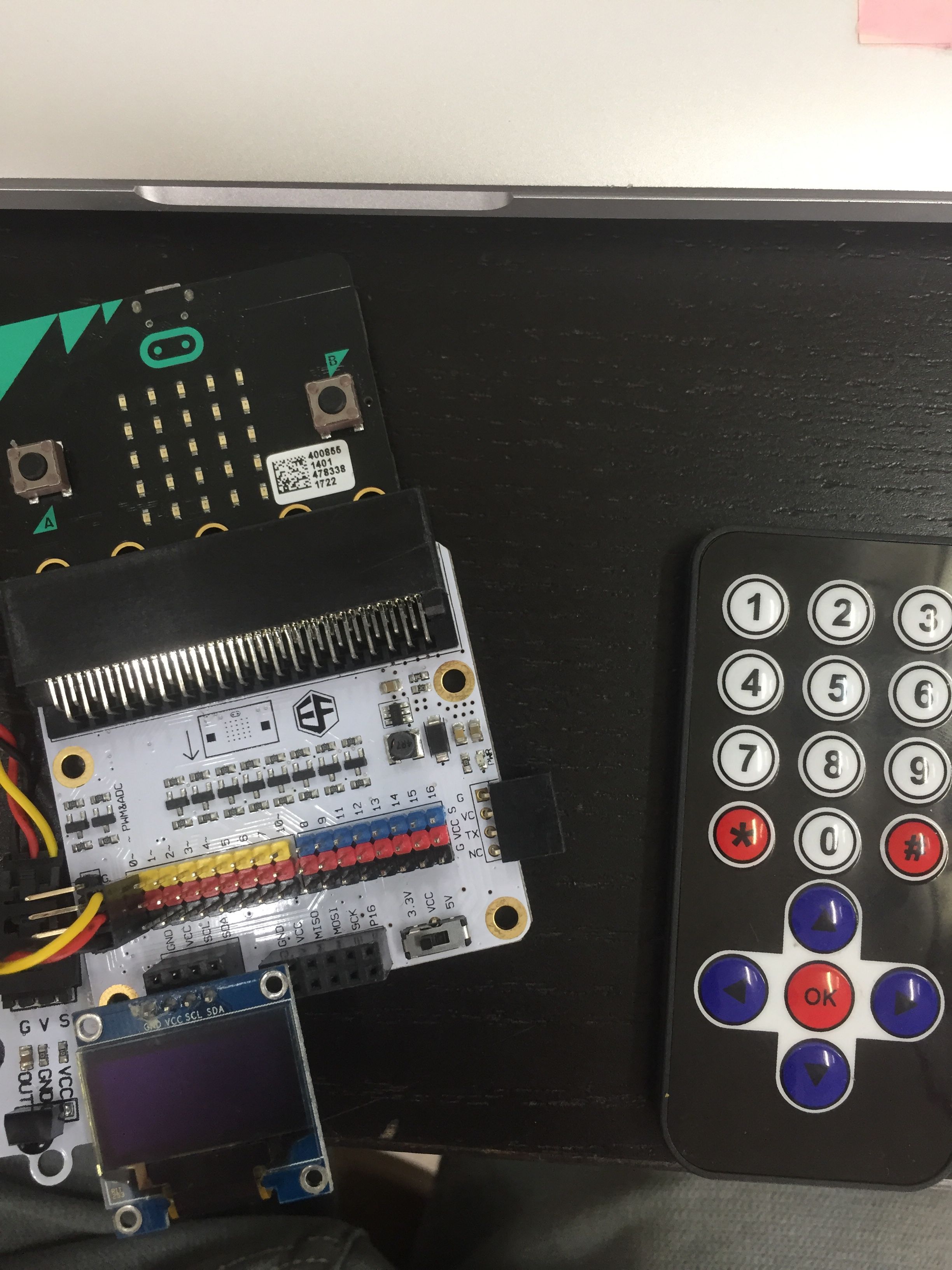
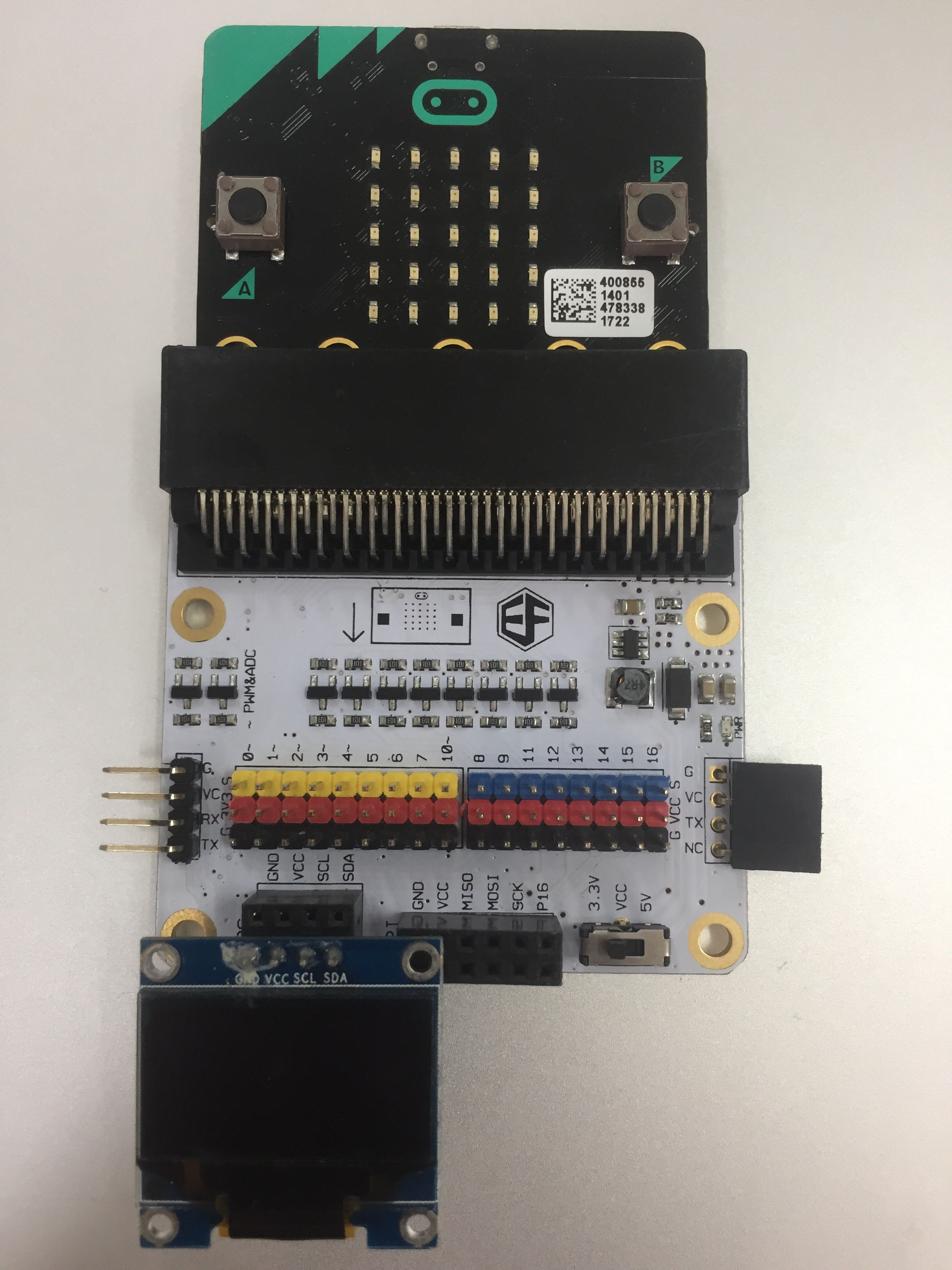
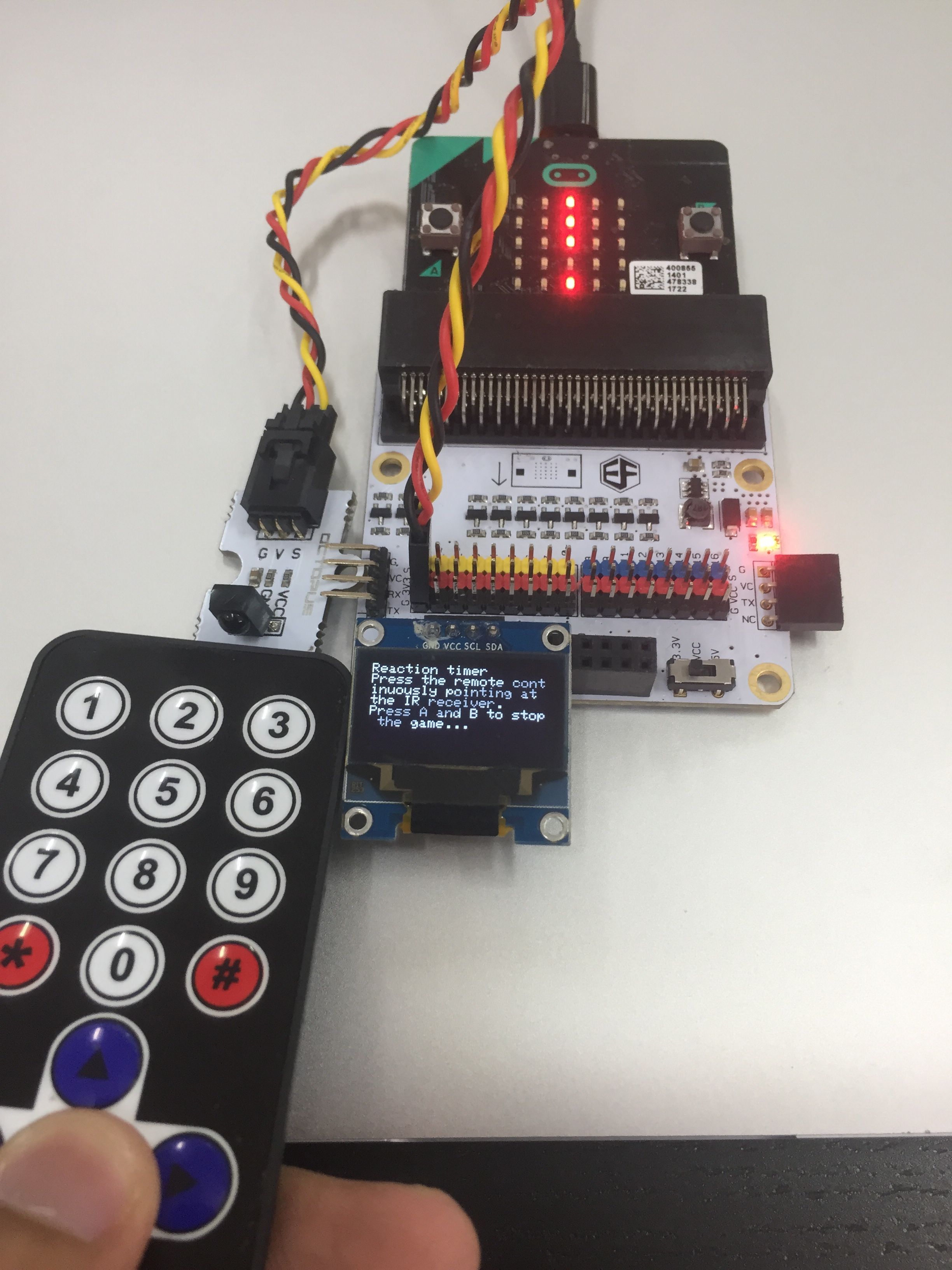
Put the micro:bit into the Breakout Board and put the OLED onto any of the 4 holes seen at the bottom of the Breakout Board.
Materials
1x Micro:bit
1x OLED
1x Breakout Board
STEP 2

Pin the wires of the IR Receiver onto Pin 0(P0). Do ensure that it has been properly kept, or you will face problems later on.
Materials
1x IR receiver
1x Breakout Board
STEP 3

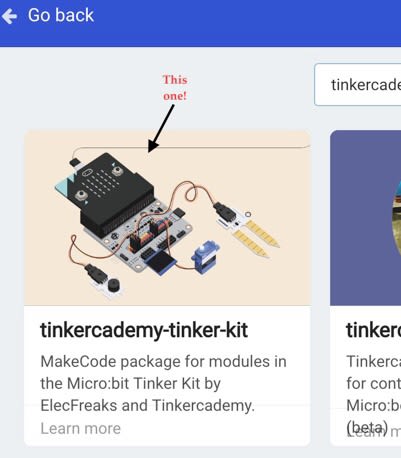
Good job! You finished setting it up! Before we get into actual coding... you have to download an extension. Go to the micro:bit website and create a new project. Scroll down and press ‘Advanced’ and look for ‘Extensions’. Click on it and search ‘tinker’. Download the extension showed in the picture.
STEP 4

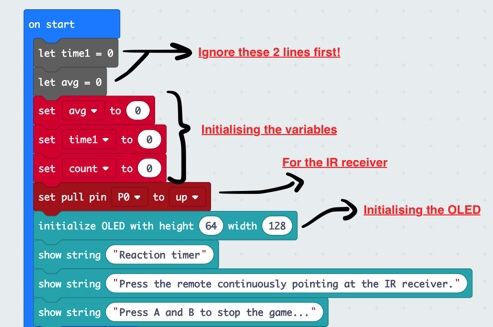
Now let’s start coding! Ignore the first 2 lines. Make 3 new variables named ‘avg’, ‘time1’ and ‘count’. Initialise them by setting them to 0. Go to ‘Pins’, look for the block ‘set pull pin P0 to up’ and place it below the variables. This is to tell the micro:bit that there is an IR Receiver. Lastly, initialise the OLED and show the instructions of how this device works.
STEP 5

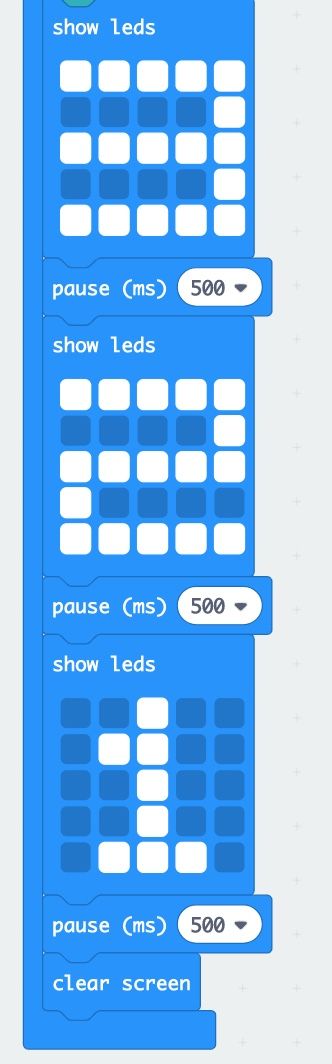
In the same ‘on start’ block, write this code. This serves as a simple countdown before the game begins.
STEP 6

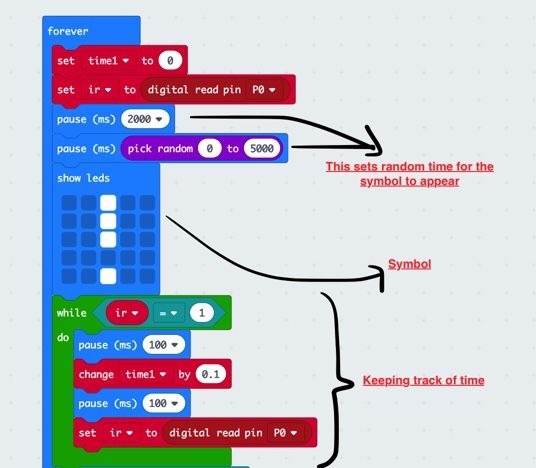
In a new ‘forever’ block, write these code down. Make a new variable named ‘ir’. This will read the readings by IR Receiver. The pauses are to ensure the symbol(in this case, exclamation mark) appears randomly. The loop(green block) is to start counting the time until signal has been received by the IR Transmitter(Remote).
STEP 7

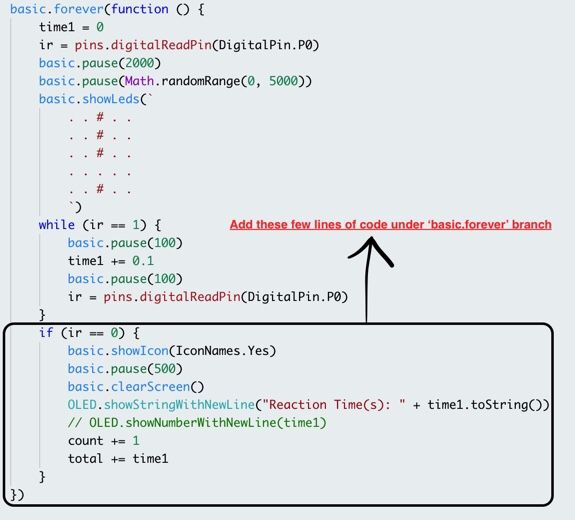
Then, switch over to JavaScript and write these few lines under ‘basic.forever(function()’. Although you can add an ‘if’ block and write this code using blocks, the 4th line of code requires JavaScript as we want to show the time in floating-Point numbers(decimals), this we have to convert the ‘time1’ variable from integer to string(this is known as typecasting). This would not be possible using the blocks, thus JavaScript is used.
STEP 8

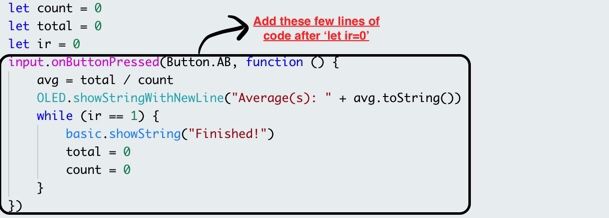
In JavaScript, add in these lines of code after ‘let ir=0’. Once again, these few lines of code could be done by using the blocks but the 3rd line of code requires you to change ‘avg’ from integer to string, thus you need JavaScript. You can switch over to the blocks to understand the code you have written.
STEP 9

And you are done! You can now see how fast you are. To see the average on the OLED screen, you can press A and B. Remember to press the IR transmitter directly in front of the IR receiver. Enjoy!
Code and References
Made this activity? Good Job! Now spread the word. Share a photo of your creation on social media with #letsgethacking #Reactiontimer
