Space Shooter
Create a simple space shooter game where you have to shoot and avoid falling projectiles.

YOU WILL NEED
- 1 x Micro:bit
- 1 x Micro USB Cable
- 1 x Breakout Board
- 1 x ADKeypad
STEP 1

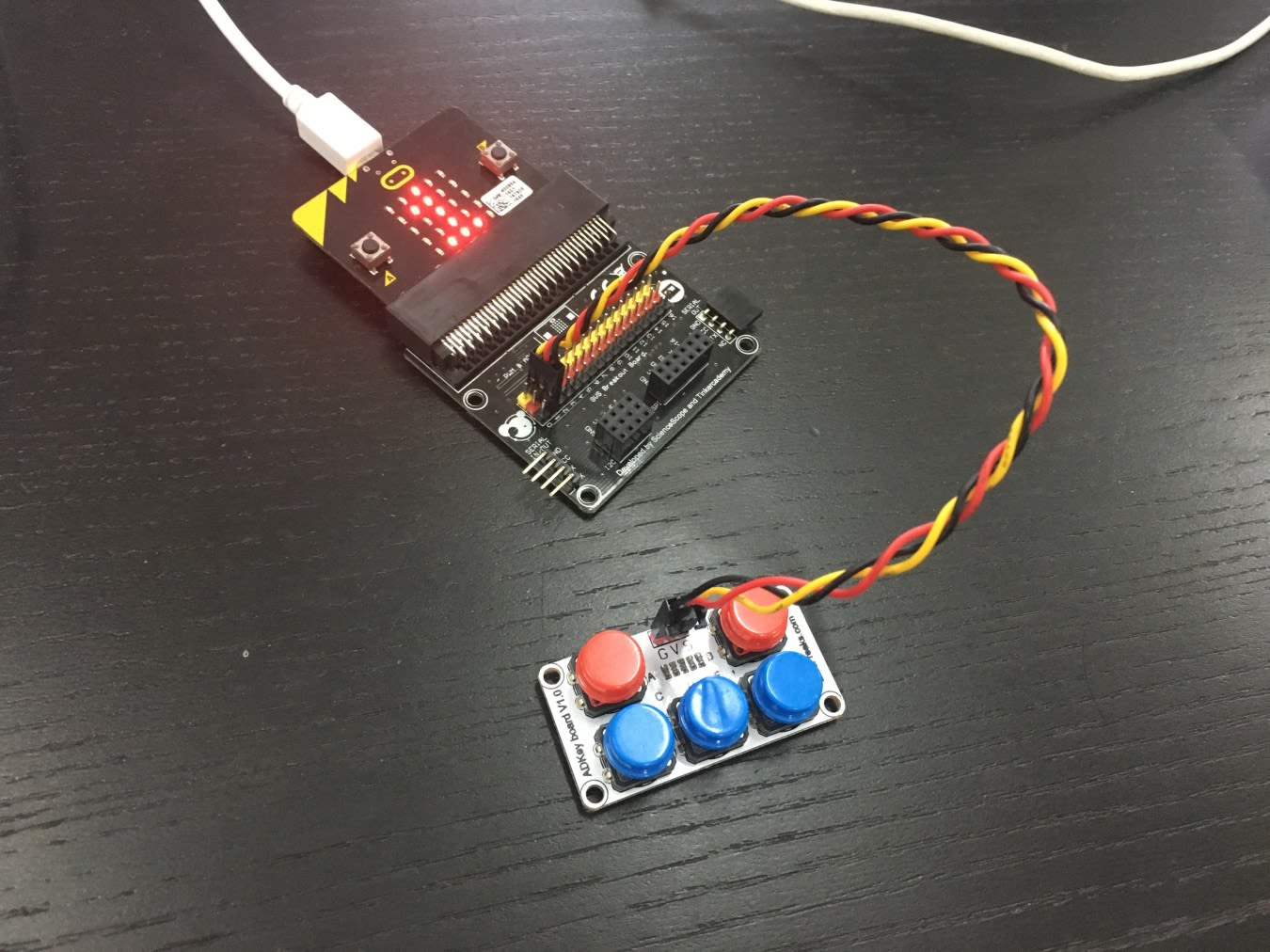
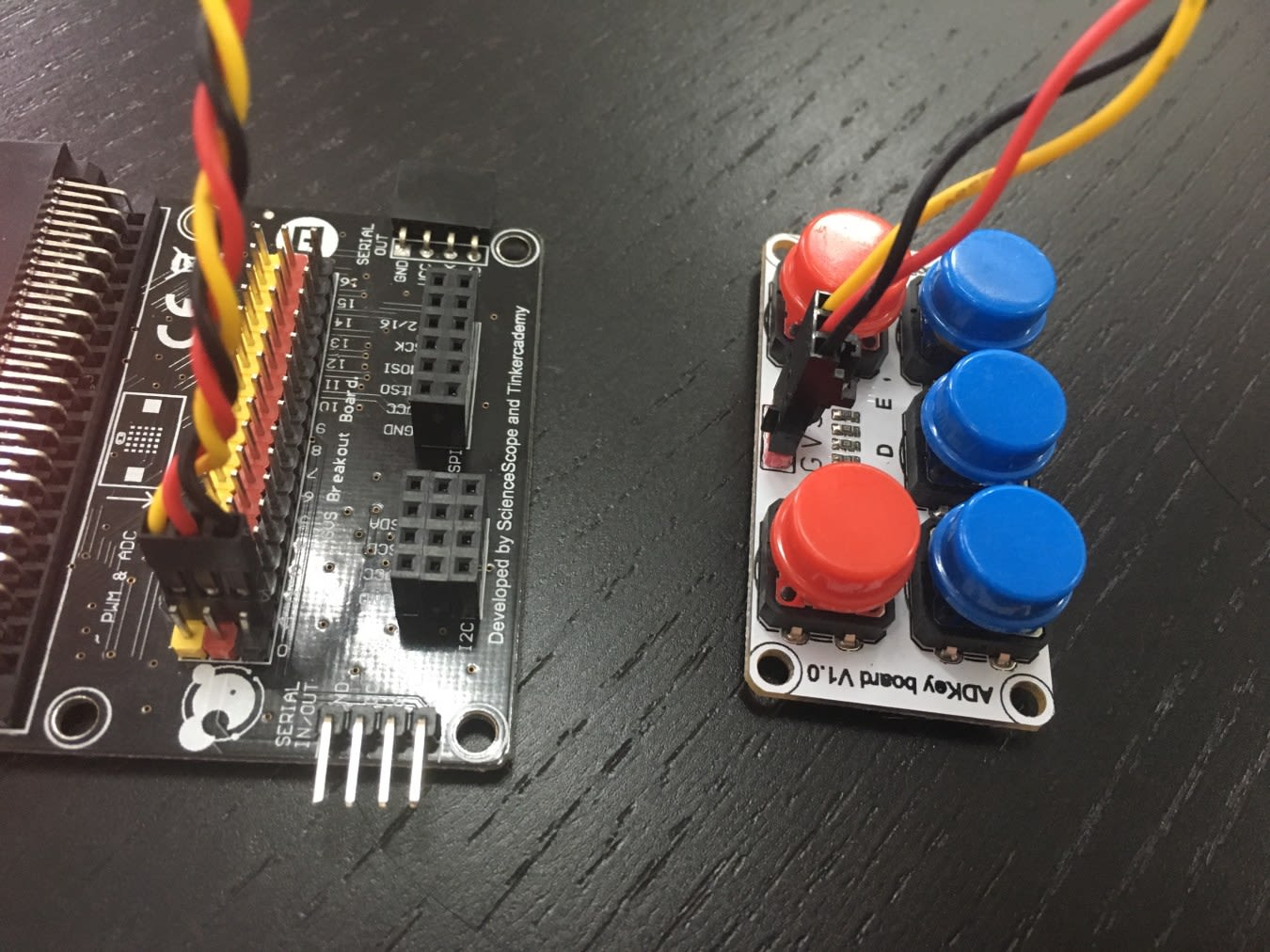
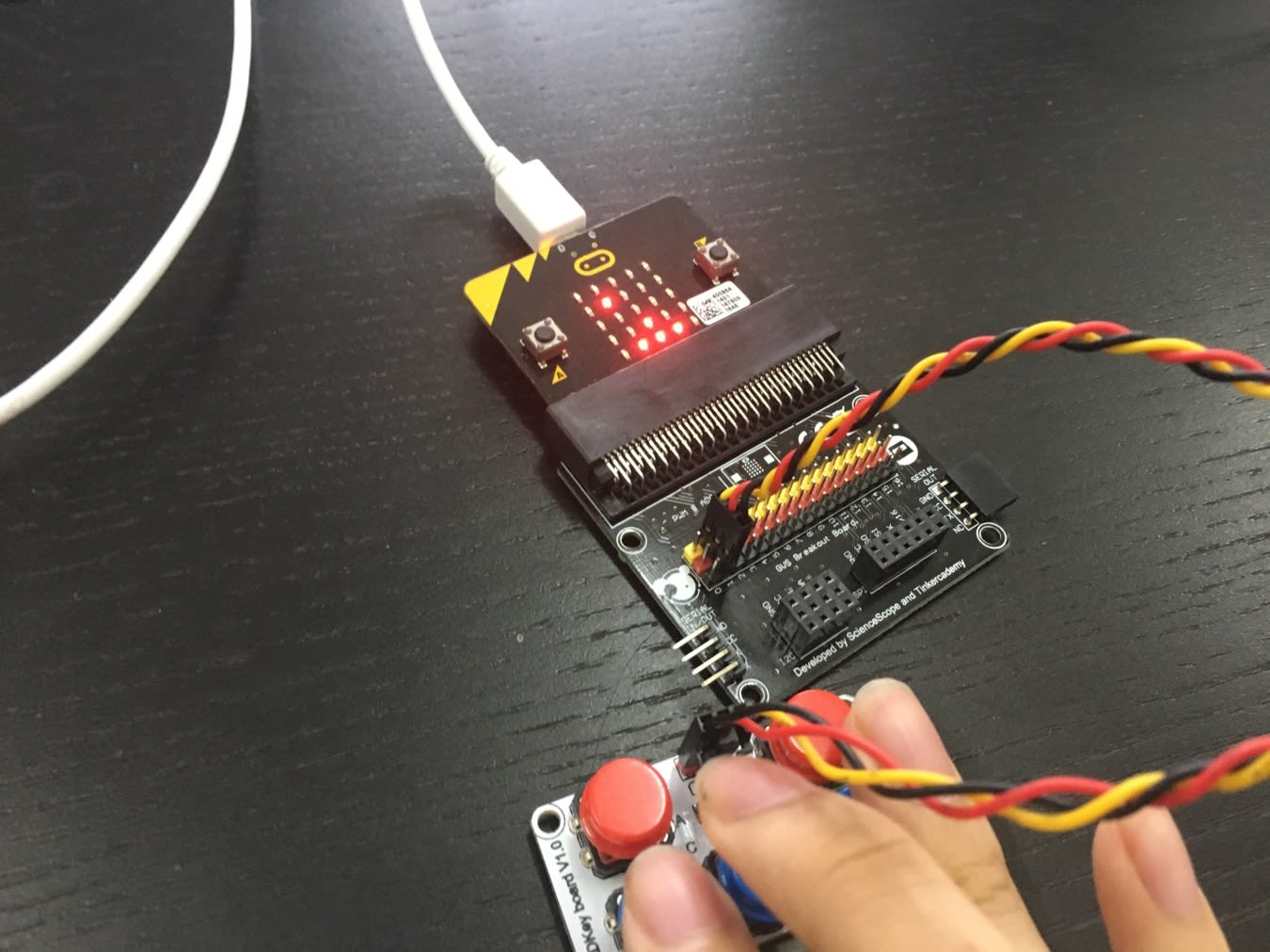
Plug the Micro:bit into the Breakout Board. Then, connect the ADKeypad to pin 1 (but pin 0 works too if you want) of the Breakout Board, making sure the colours of the wires match the colours of the pins.
STEP 2

Go to makecode.microbit.org, open the advanced tab and click on Add Package. Then type "tinker kit" in the search box and click on the package to add it. You should now have the Tinkercademy and OLED packages.
STEP 3

In this project, we will be using the JavaScript editor. Click the switch on the top of the screen to switch to it.
STEP 4

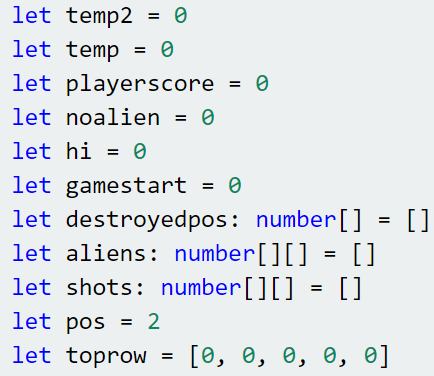
First and foremost, we need to initialise all our variables we will be using. Follow the code in the picture. Alternatively, if you don't want to type out all this code, it is provided in the links.
Now I'll explain each variable, you can go to the next step if you don't need it. playerscore keeps track of the player's current score, noalien is to check if there are any aliens left on screen, hi for your highest score, gamestart to keep track what state the game is in, destroyedpos is an array that stores where the player collided with an alien, aliens is an array that stores the positions of the aliens, shots is an array that stores the positions of the player's shots, pos to keep track of the player's position, toprow is to check if there is an alien in every LED on the top, and 2 temporary variables. You can use any name you want for any of these, just remember which one you used for what.
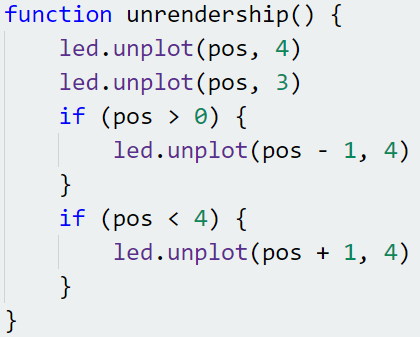
STEP 5

Next, add this function shown in the picture. This function turns off the LED that represents the ship and will help with moving the ship.
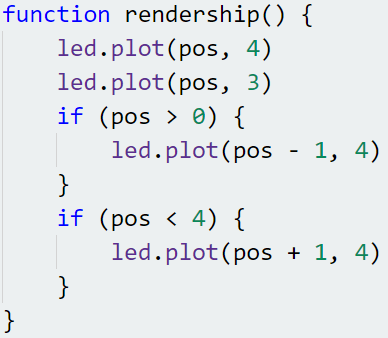
STEP 6

Then add this function shown in the picture. This function runs after the unrendership function to change the position of the ship.
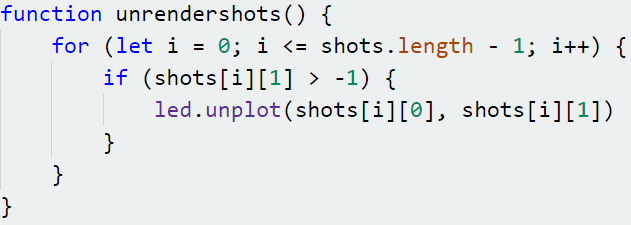
STEP 7

Next, add the code in the picture. This function turns off the LED that represents the player's shots, which will help with moving the shot across the screen.
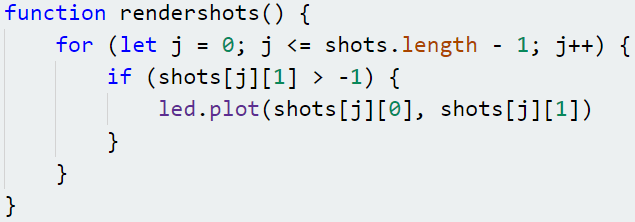
STEP 8

Then add this code in the picture. This function lights up the LED which represents the player's shot after unrendershots updates the shot's position.
STEP 9

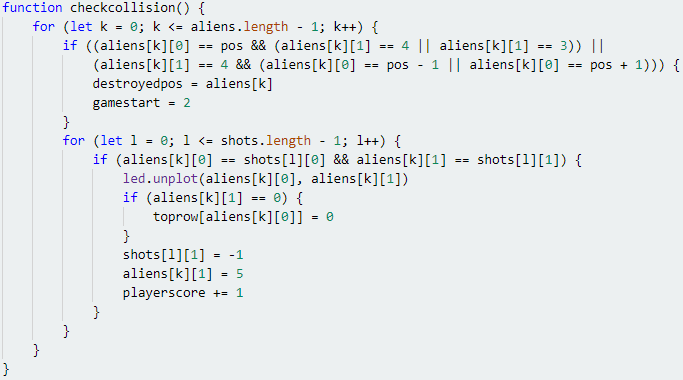
Now we are going to make a function that constantly checks for collisions between the player and the aliens and the aliens and the shots. Follow the code in the picture. The next bit is an explanation, again you can skip this if you don't need it.
First, the game needs to check if there is an alien in the second last and last row of LEDs, as well as if it is beside or on the ship's position, which is the first 'if'. If there is an alien, the destroyedpos will be updated to the position of the alien and gamestart will be changed to 2 to end the game.
Next, the game needs to check for the player and the player's shots. Both of these only occupy one LED so we only need to check if their positions are the same. However, since the player can shoot multiple bullets, we need to use the 'for' loop to check each shot and each alien. If they are there in the same spot, the LED in that spot turns off and set toprow to 0. Then we change the vertical position of the shot to -1 and the alien to 5 where we will remove them off-screen.
Lastly, we increase the player's score by 1.
STEP 10

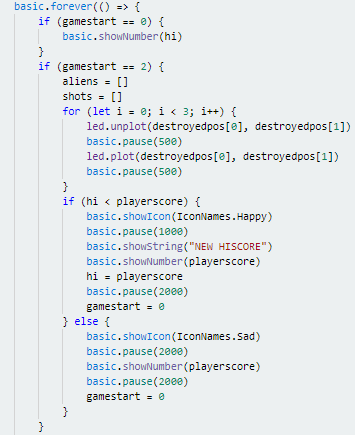
Whew! Alright, we're finally done with making functions. Now we can start putting them to use. You should know the 'forever' block in the block editor, basic.forever(()=>{} is the Javascript version. Follow the code in the picture. This portion makes it so if gamestart is 0, the micro:bit shows the current highscore and if gamestart is 2, the game had just ended and the LED position where the player was destroyed will blink three times. If the player beats the highscore, it will show a happy face, otherwise it will show a sad face. Then it will show the player's score and set gamestart to 0.
STEP 11

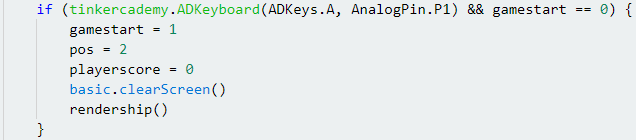
To start the game, we have to check for the player pressing the A key on the ADKeypad while gamestart is 0. This will change gamestart to start the game, move the player back to the middle column, set the score back to 0, clears the screen, then calls the function that draws the ship.
STEP 12

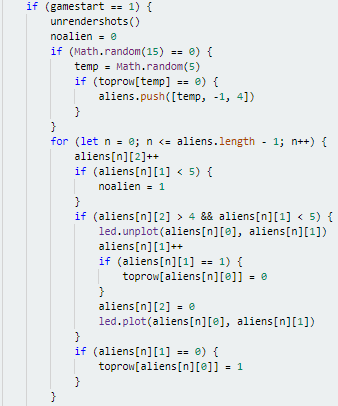
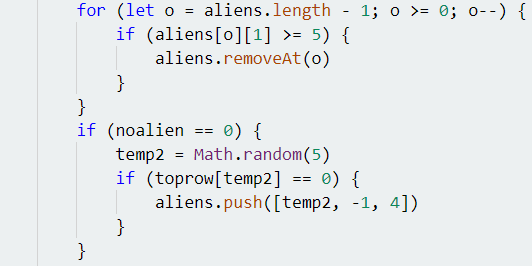
Now for the game (finally)! First, we turn off all LEDs representing the shots to move them upwards by 1. Then we use the Math.random() function to randomly determine if an alien should appear on this frame. Increasing the number in the bracket will make the chance less and decreasing it makes it more, but in this example we are using 15 to give it a 1 in 15 chance to appear. However, we need to check if there is an alien already in that spot or they will overlap one another. Then we will move each alien down by 1 every 5 times the forever loop runs. If an alien is in the top row, toprow of that column will be set to 1. Otherwise, it will be 0.
STEP 13

Next, we will check if an alien is outside the screen and, if it is, remove it from the aliens array. Then if there are no more aliens on the screen, we will spawn an alien in as per usual.
STEP 14

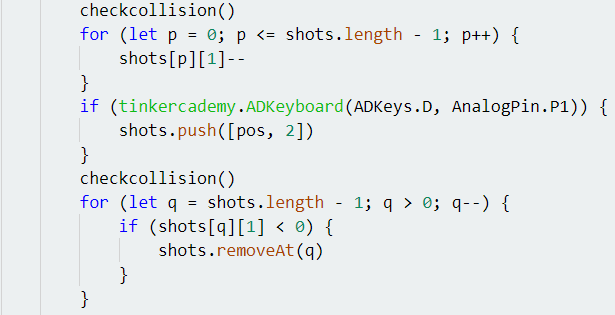
After updating the aliens' positions, we will call the checkcollision() to check for collisions, then update the positions of any shots. Then we spawn a shot if the player hits D on the ADKeypad. Lastly we remove any shots that are off-screen.
STEP 15

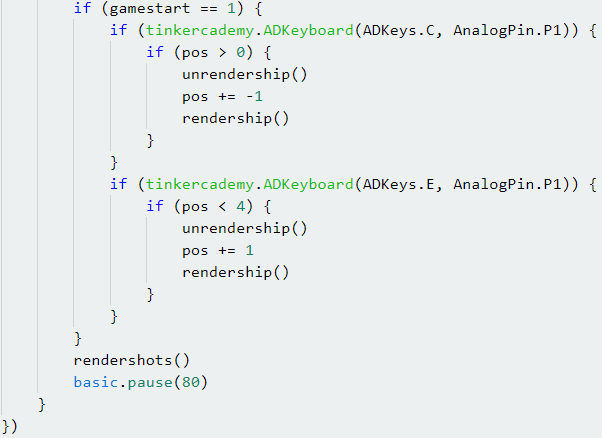
Last but not least, we check if the player has pressed the C or E key on the ADKeypad and move the ship accordingly. Then we render any shots the player has fired and set a pause of 0.08 seconds (80 ms) between each loop to make the game run at a playable speed.
STEP 16

Voila! Now you have a working space shooter game for your micro:bit! Remember that it's C to move left, E to move right and D to shoot down those aliens.
Code and References
Made this activity? Good Job! Now spread the word. Share a photo of your creation on social media with #letsgethacking #SpaceShooter
